It can feel nice to load up your website with fancy backgrounds, shiny buttons, and dynamic cursors. All that extra noise, however, can slow down the load time, leading to a negative user experience.
Instead of having excess bells and whistles, why not try something simpler? Minimalist web design examples shine the spotlight on purpose. Visitors can pay attention to your product, service, or portfolio instead of the visual aspects.
If you want to know more about simple web design, feel free to jump into the following topics:
- 40 examples of minimalist web design
- What is a minimalist web design?
- What are the elements of a good minimalist web design?
- What are minimalist web design principles?
Don’t miss our Marketing Manager Insider emails!
Join 200,000 smart marketers and get the month’s hottest marketing news and insights delivered straight to your inbox!
Enter your email below:
(Don’t worry, we’ll never share your information!)

40 minimalist web design examples
Before rushing off to start on your own minimalistic website, take some time to look through the following simple website examples to use for inspiration:
1. McChill

Mike McMillan makes it easy to check out his portfolio with a clean-feeling design. A solid background with animated text helps visitors learn about the website owner, services, and past achievements.
The large navigation links are easy on the eyes and take you directly to the projects. The page also has enough white space, making the content easy to read.
2. La La Land Kind Cafe

La La Land Kind Cafe uses a monochromatic color palette and high-quality images that suit the site’s overall color schemes.
Ample white space makes it easy to read the page content. In addition, the site’s clever use of typography leads you to read the most important part of the page.
3. Zero

Zero is the epitome of simple and minimal. A screen-sized animation introduces the company services, followed by a mantra and a record of past completed projects. You can see all their projects by clicking on a link, which opens them up in the center.
4. Mogutable

Another excellent minimalist web design example is Mogutable. Its website simply presents its wares with a grid that emphasizes photos.
The website exudes luxury with its selection of light colors that complement its residential appeal. Shoppers can access their accounts and cart from the simple icons.
Mogutable’s simple web design uses enough white space. Each product page has the necessary high-quality images to show their offering.
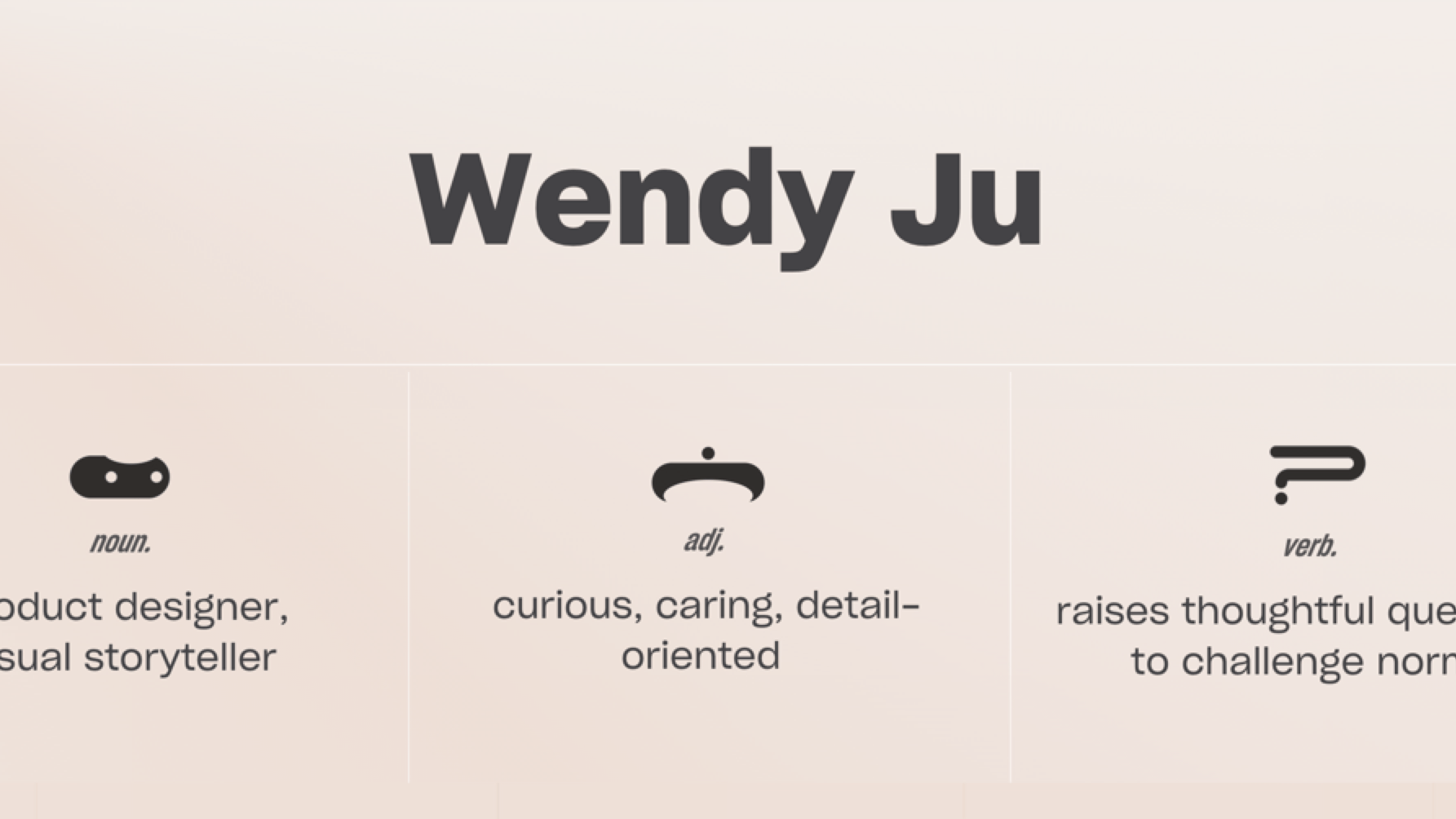
5. Wendy Ju

This online portfolio hosts the work of Wendy Ju, an established product designer. This minimal web design offers a peek into her career highlights and other possibilities.
It’s clear from the start that she placed a lot of thought into the setup, from the font choice to the color palette. You can even find a tiny navigation bar on the side, which takes you directly to her resume and about page.
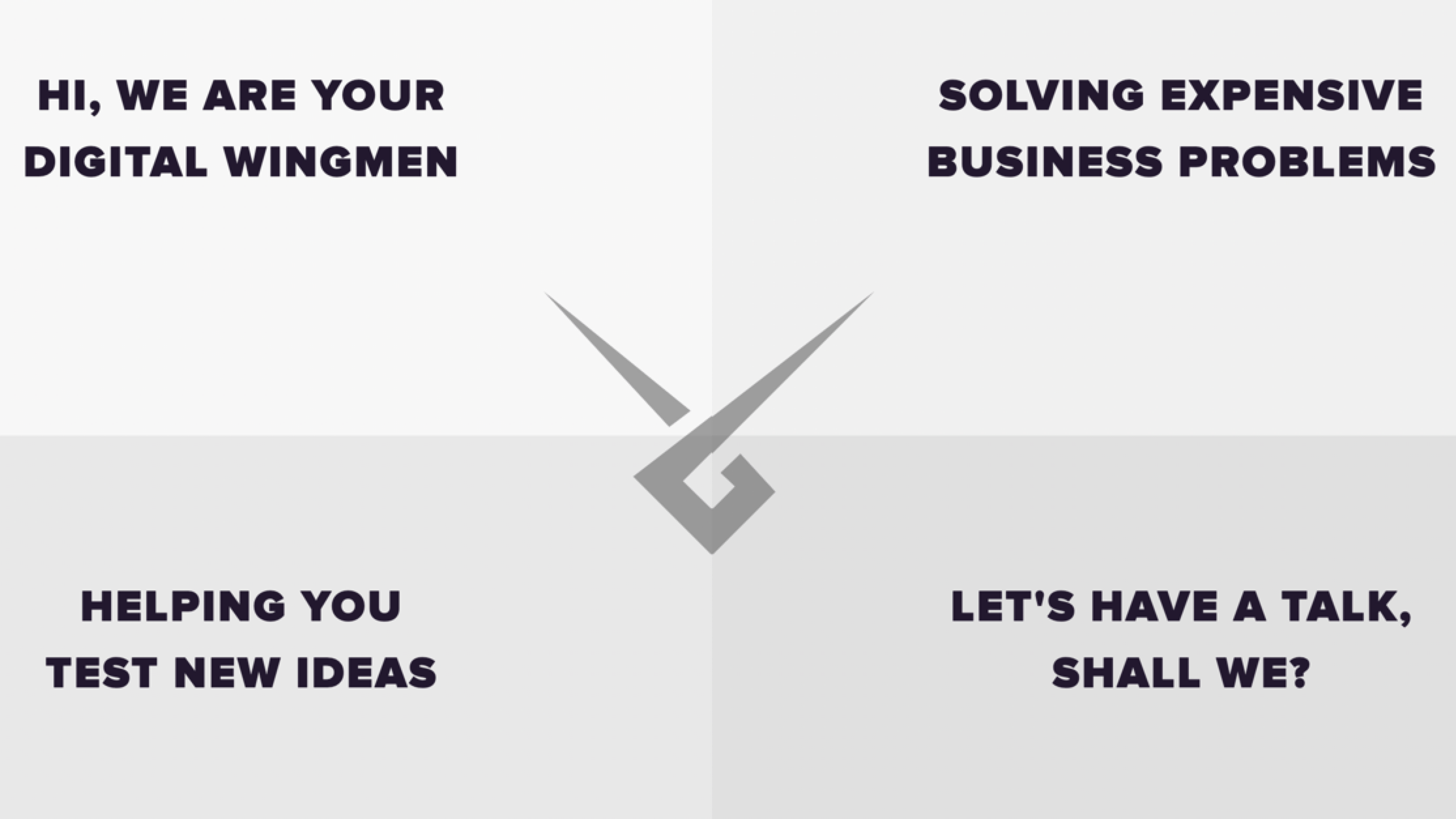
6. Wingmen

Wingmen has a simple web design layout using grids that open up specific sections once clicked. The web designer serves up pertinent information in a succinct manner, denoting class and professionalism.
The pages have enough white space, enabling site users to easily digest information. Business professionals will find this type of design quite appealing and easy to digest.
7. Velvethammer

Velvet Hammer speaks to musicians in need of management services. A choice of solid colors paired with an elegant font sets the stage for professionalism with this brand.
Their homepage uses text blocks, making the content easy to read. A list of clients with links to their websites reveals how you can achieve success with a few words.
8. Oishii

Oishii offers a special selection of berries in its product line. Its website focuses on pleasant images of these fruits, offering tidbits of information that pique your curiosity.
In addition, Oishii’s website has enough white space, making it easy to read their copy. Using different font styles and sizes, this minimal website design example guides site visitors to read the most important part of the copy. As a result, it also has a clear visual hierarchy.
You can easily find a store that sells these always-in-season plants through their store locator page.
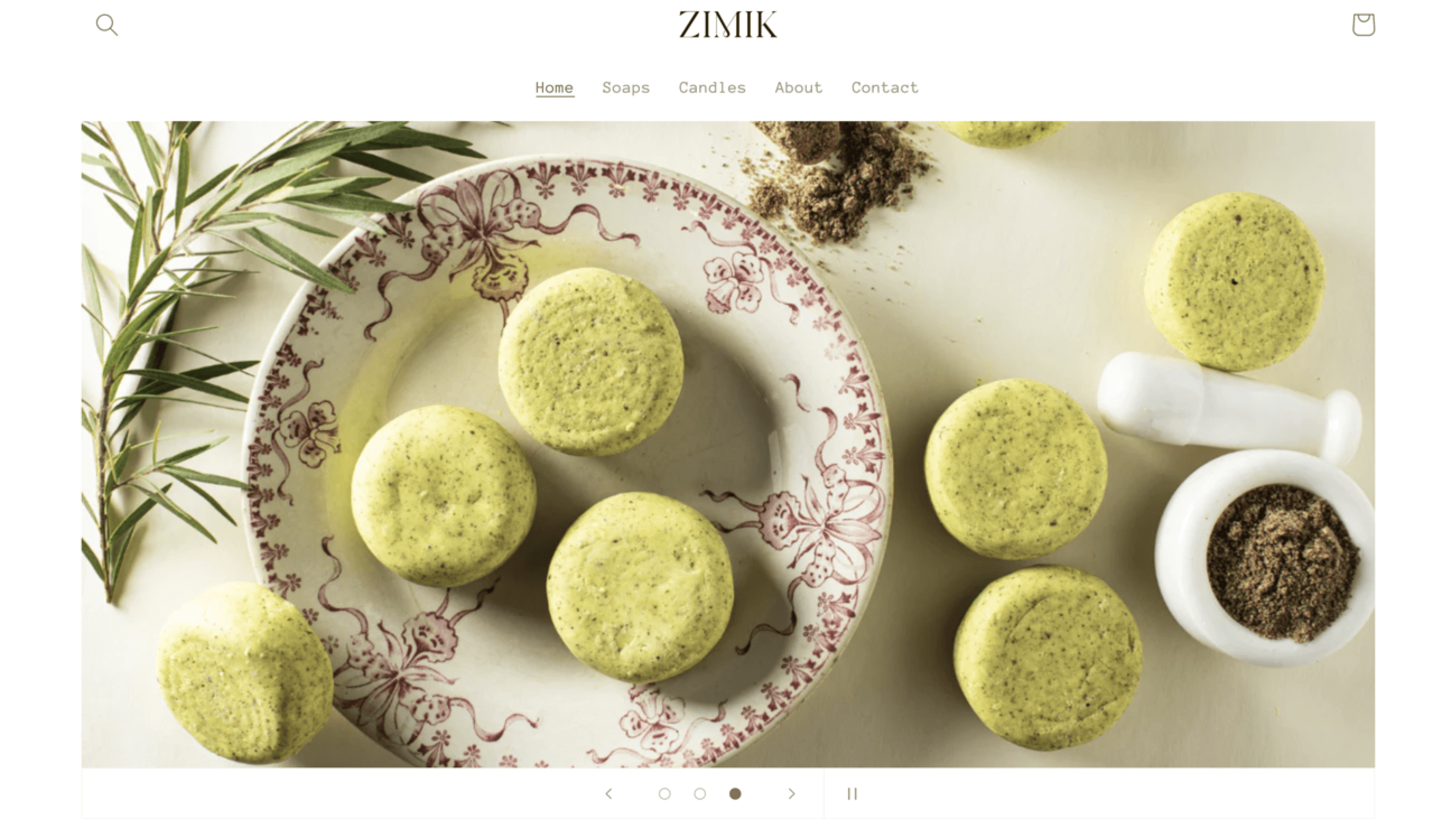
9. Zimik Studio

Zimik Studio sells handcrafted soaps and candles that express both beauty and love. Their website exudes a warm personality, thanks to a carefully selected set of colors.
A closer look at the business website reveals a simplistic setup, with a clickable menu button tucked away to the side and choice images to entice users toward purchasing.
Zimik’s minimal web design uses a monochromatic color palette that gives it a clean look. With just the right amount of negative space, the website is easy to browse and read.
Visitors can easily find what they want on the website, free from distractions and clutter.
10. TrueHarvest Farms

TrueHarvest Farms looks simple, but this site packs a punch when it comes to functionality.
The dark color scheme allows saturated colors to shine through upon hovering over the images. The menu button opens up several links that fill up the entire page.
It uses quality images that stand out against the black background.
11. Ramotion

Ramotion brings simplicity to the foreground with its website design. The large font on a white background makes it easy for readers to understand their message.
The navigation bar contains select pages that users may want to visit without cluttering the area. This minimal web design example uses various font weights and sizes, guiding users to which parts to read first.
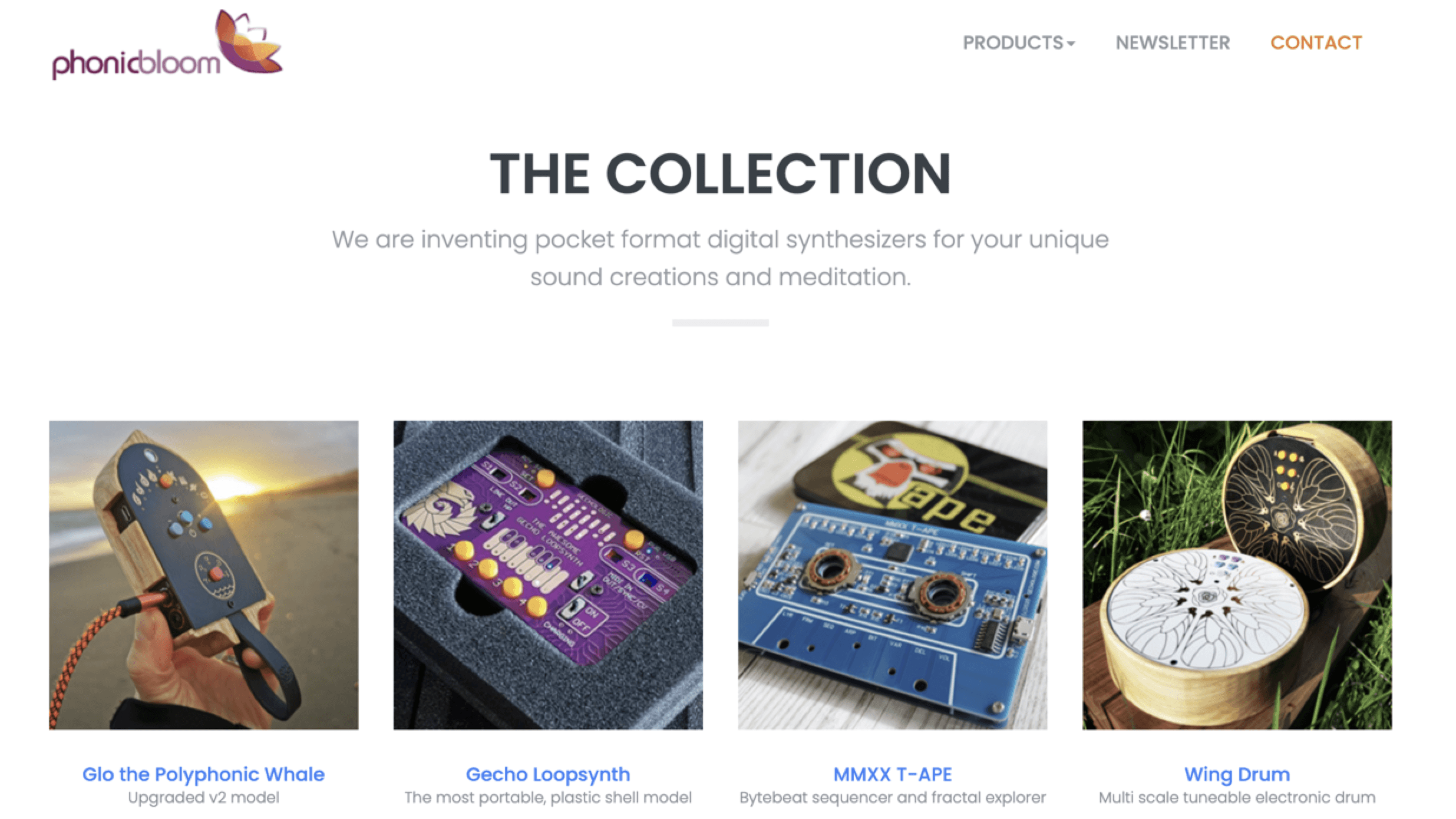
12. PhonicBloom

PhonicBloom specializes in synthesizers for audio creations. You can find their products within a well-placed grid structure on a simple, white background.
The product names and descriptions can help creators identify the right instrument for the job. The website uses high-quality images for its products.
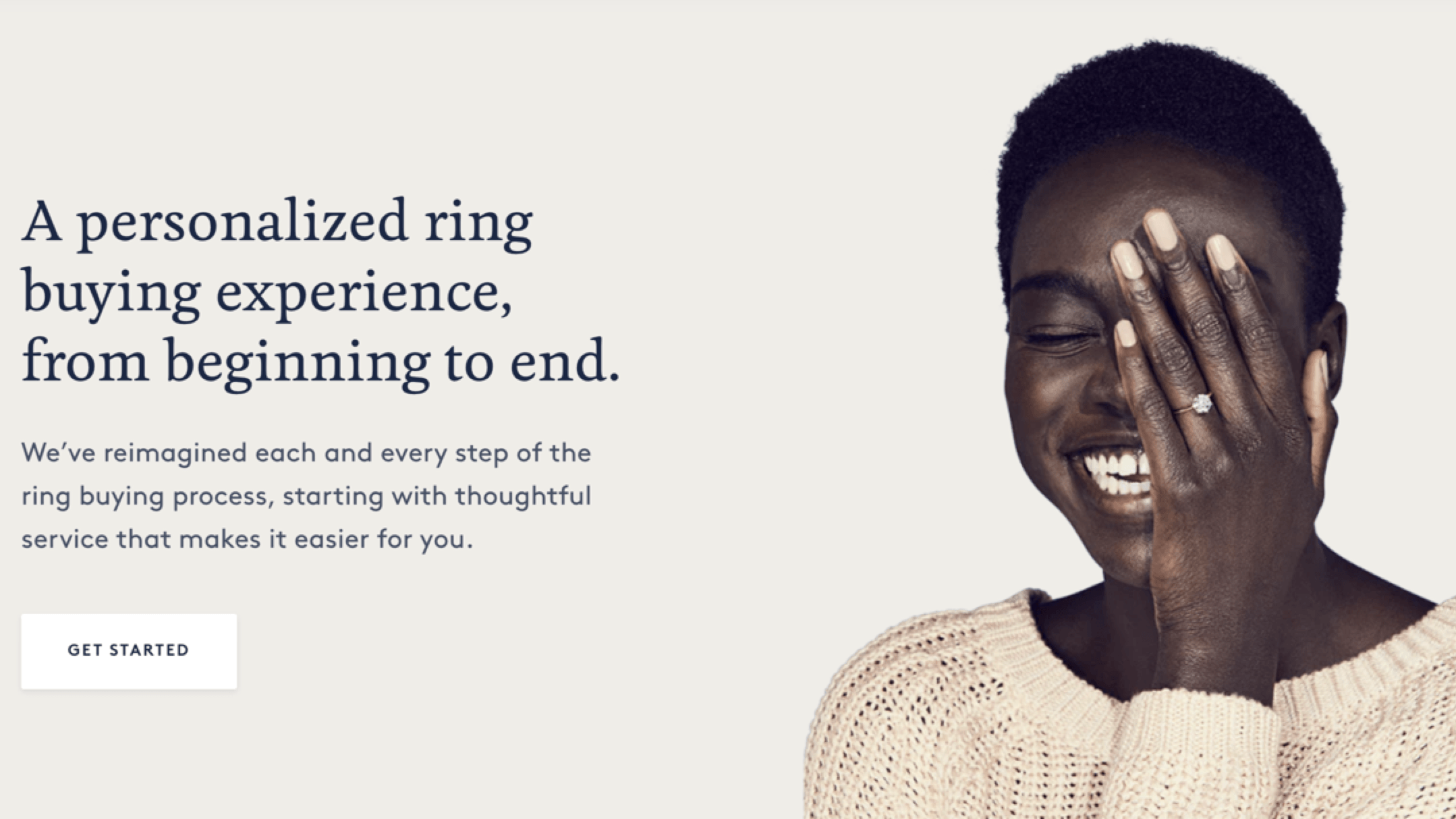
13. Couple

Couple is an online jeweler that offers engagement rings and other fine wares. Everything comes together in a delicate color palette.
Clicking through to a category, you will find a few distractions to detract from the purchasing process. This simple website design example uses stunning images and clever visual hierarchy.
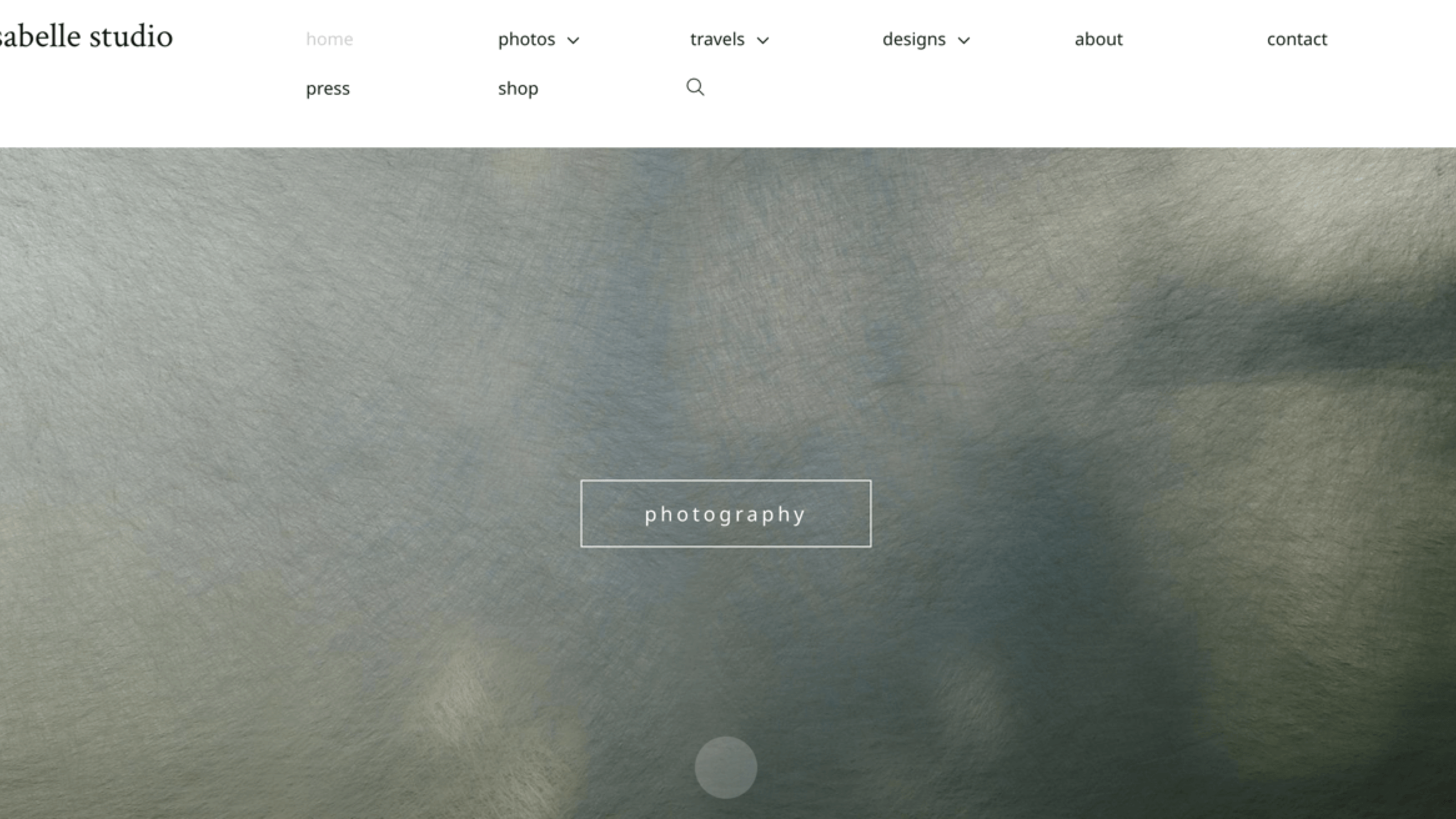
14. Lulu and Isabelle

Lulu and Isabelle serves as a portfolio for Oanh Tran, who enjoys taking professional photographs and creating detailed graphics.
The website presents the main categories to visitors without unnecessary text. The simple design allows potential clients and employers to view her work with a few uncomplicated clicks.
This minimal website design example uses stunning images. Browsing the photos is simple and intuitive.
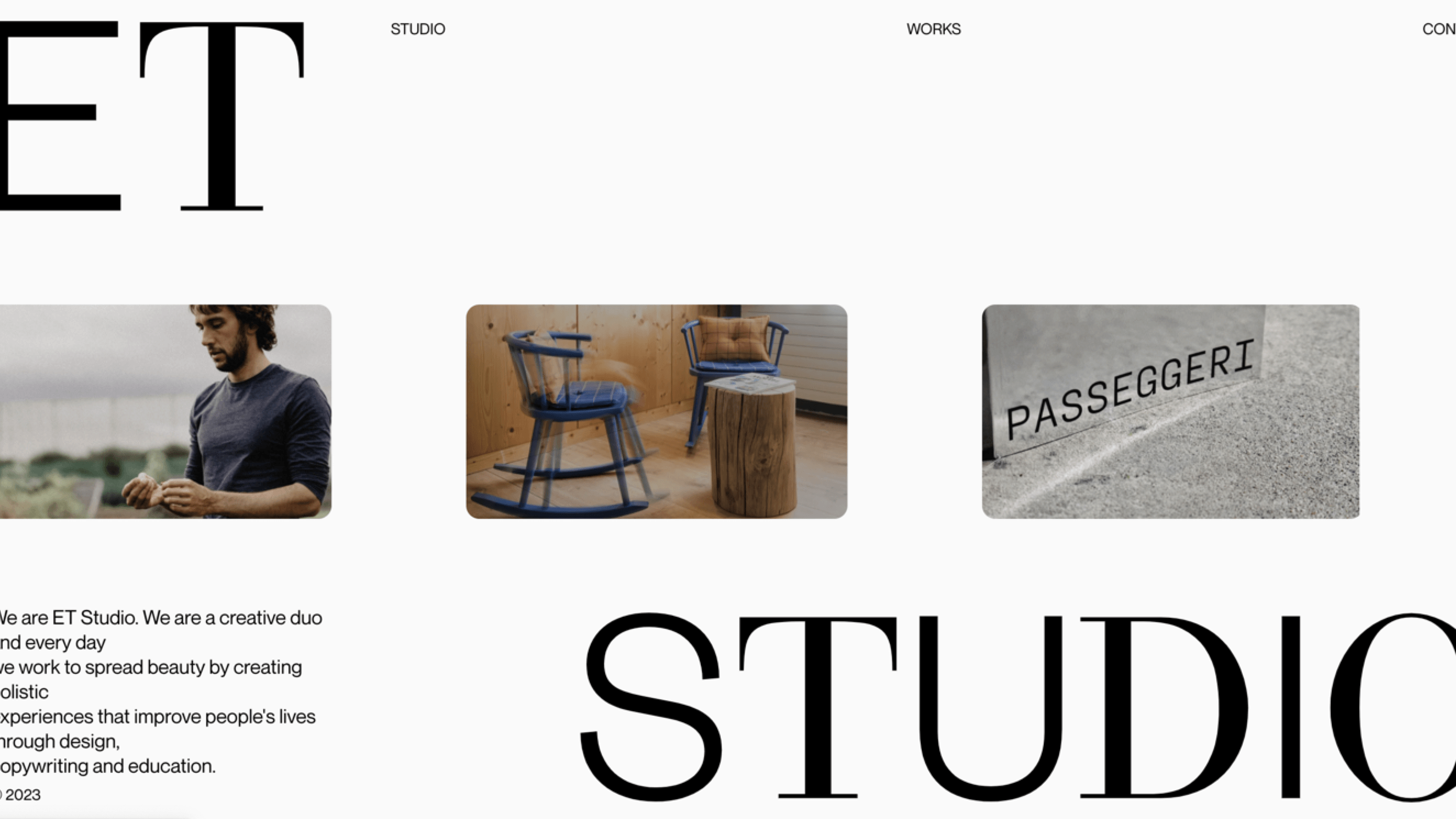
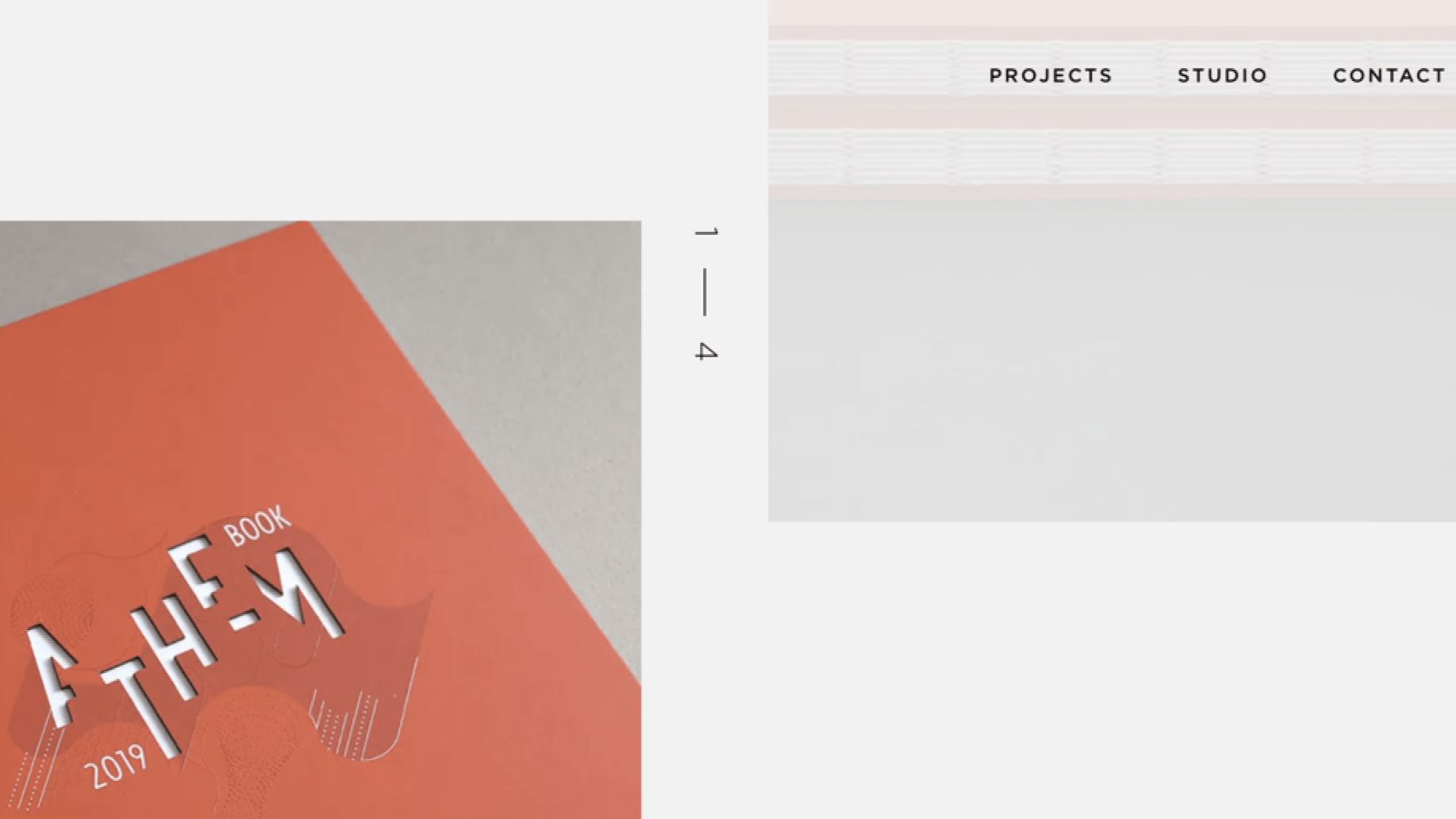
15. ET Studio

ET Studio takes the cake in the minimal category with its version of a portfolio website.
The first things you see on the landing page are large letters atop a white background, with nothing but page links. From this point, you can choose to visit one of the few available pages via the navigation bar.
The website uses high-quality images and enough white spaces, making it one of the best minimalist website design examples.
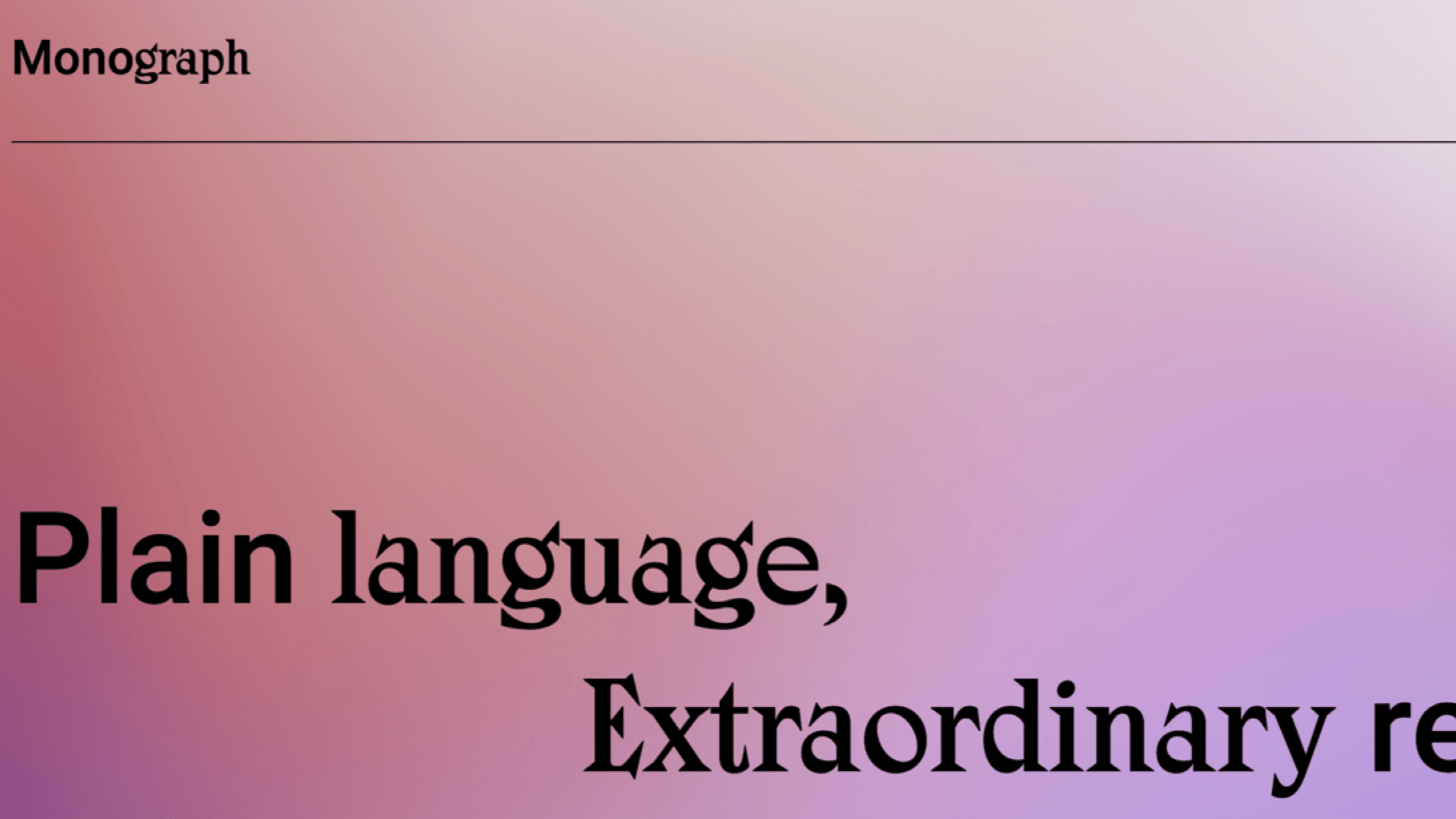
16. Monograph

Monograph offers writing services on its elegant website. The web designer makes it easy to notice the purpose of the website with minimal chaos.
A color gradient draws the eyes toward the different areas of expertise. The menu is squared away on a neat little button that opens a larger version when clicked.
It uses typography to highlight certain words and messages, making it one of our best minimalist web design examples.
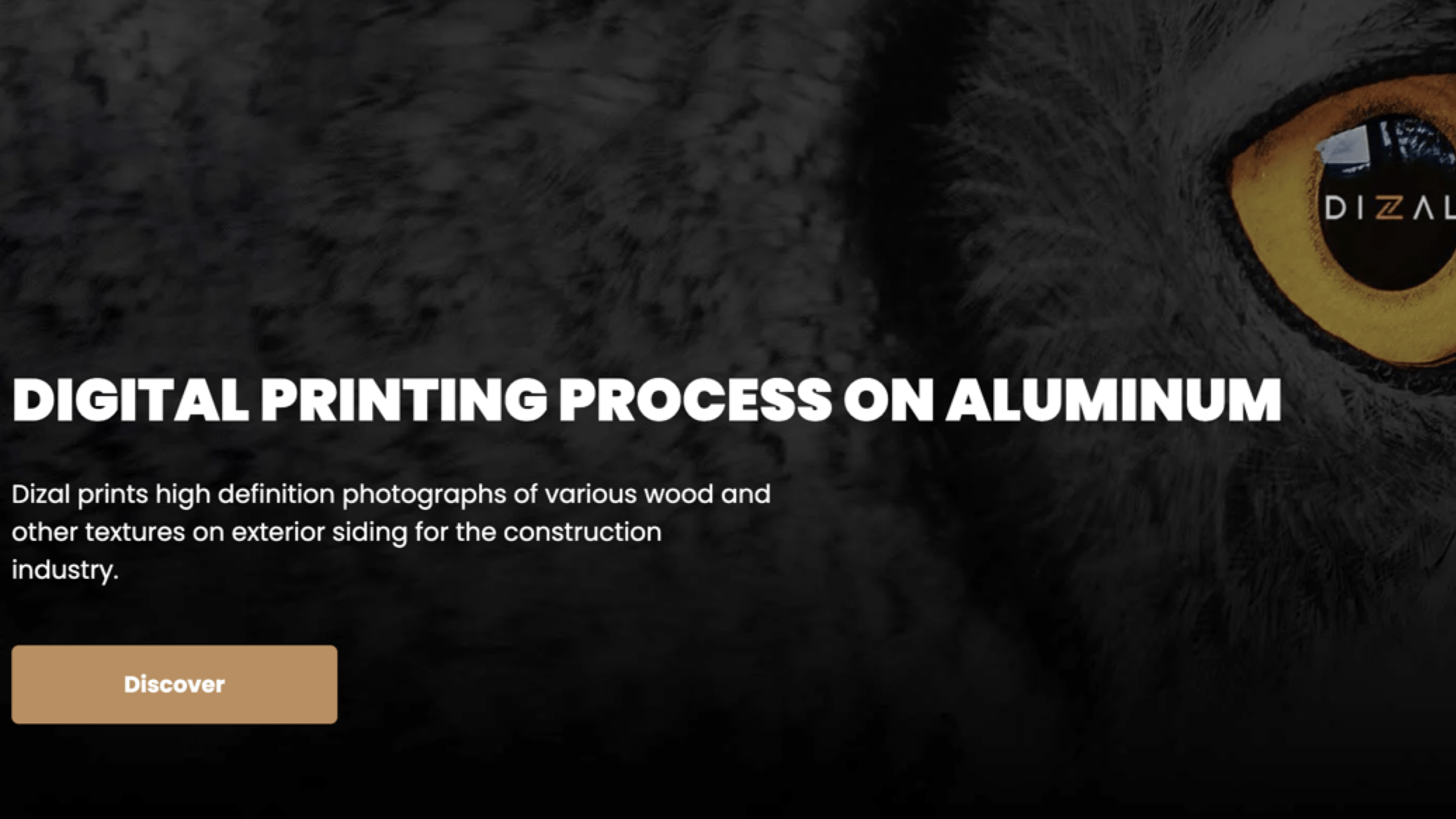
17. Dizal

Dizal serves the construction industry with its aluminum and cellular PVC products. Their website presents information in a high-quality, minimal fashion and places key images atop dark colors.
Users can easily find aluminum panels, PVC planks, and more by scrolling on the main page. Dizal’s website also uses simple color schemes and a consistent color for its call-to-action (CTA) buttons.
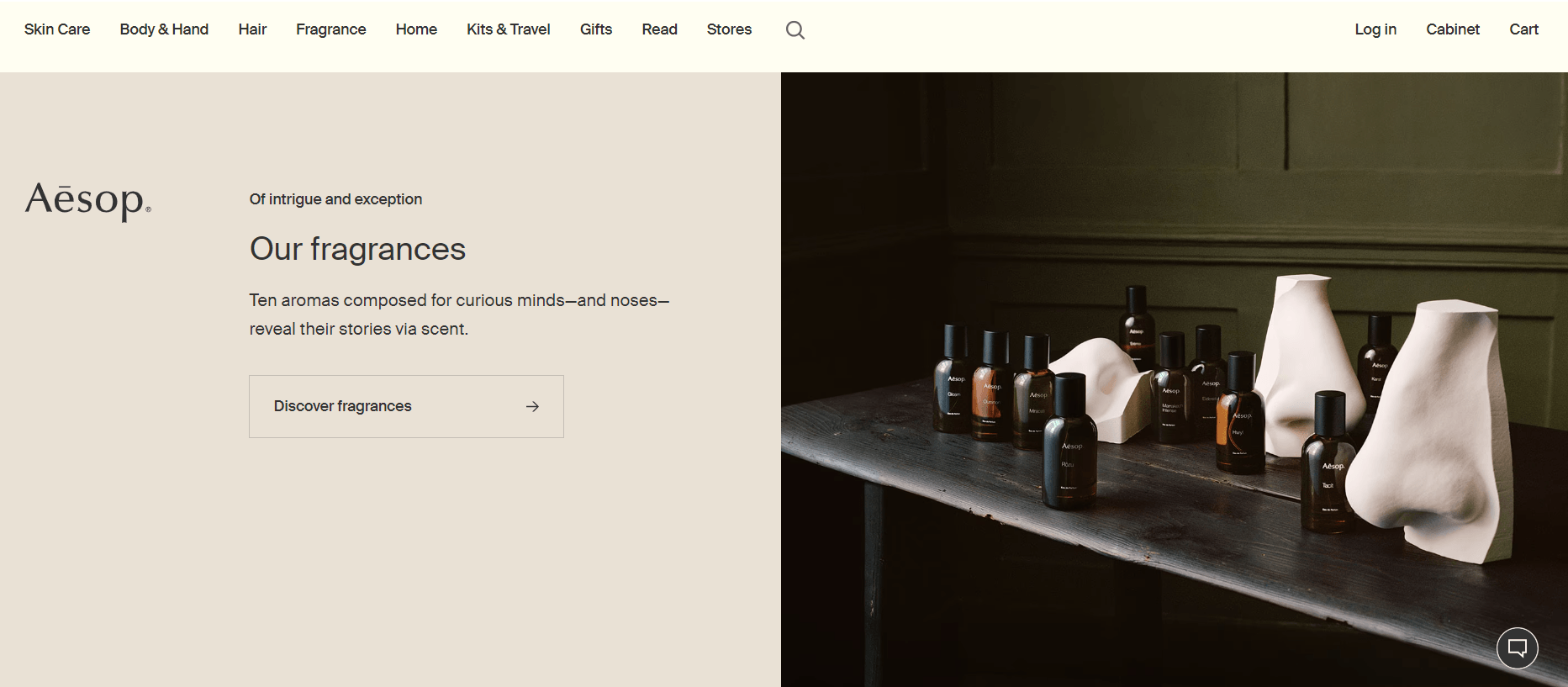
18. Aesop

Aesop’s website uses a neutral color palette that complements the stunning images on its website. It has enough empty space to draw users to the images and copy.
Its typography and visual hierarchy improve the site’s overall user interface and make it easy to browse.
19. Studio Rotate

Studio Rotate uses images to capture the attention of users in an exciting manner. As you scroll, the images move in different directions and pause in place in anticipation of your clicks. Each link will take you to an ecommerce website project that has made a paying client happy.
The website uses a dark background that draws the user’s attention to the quality images.
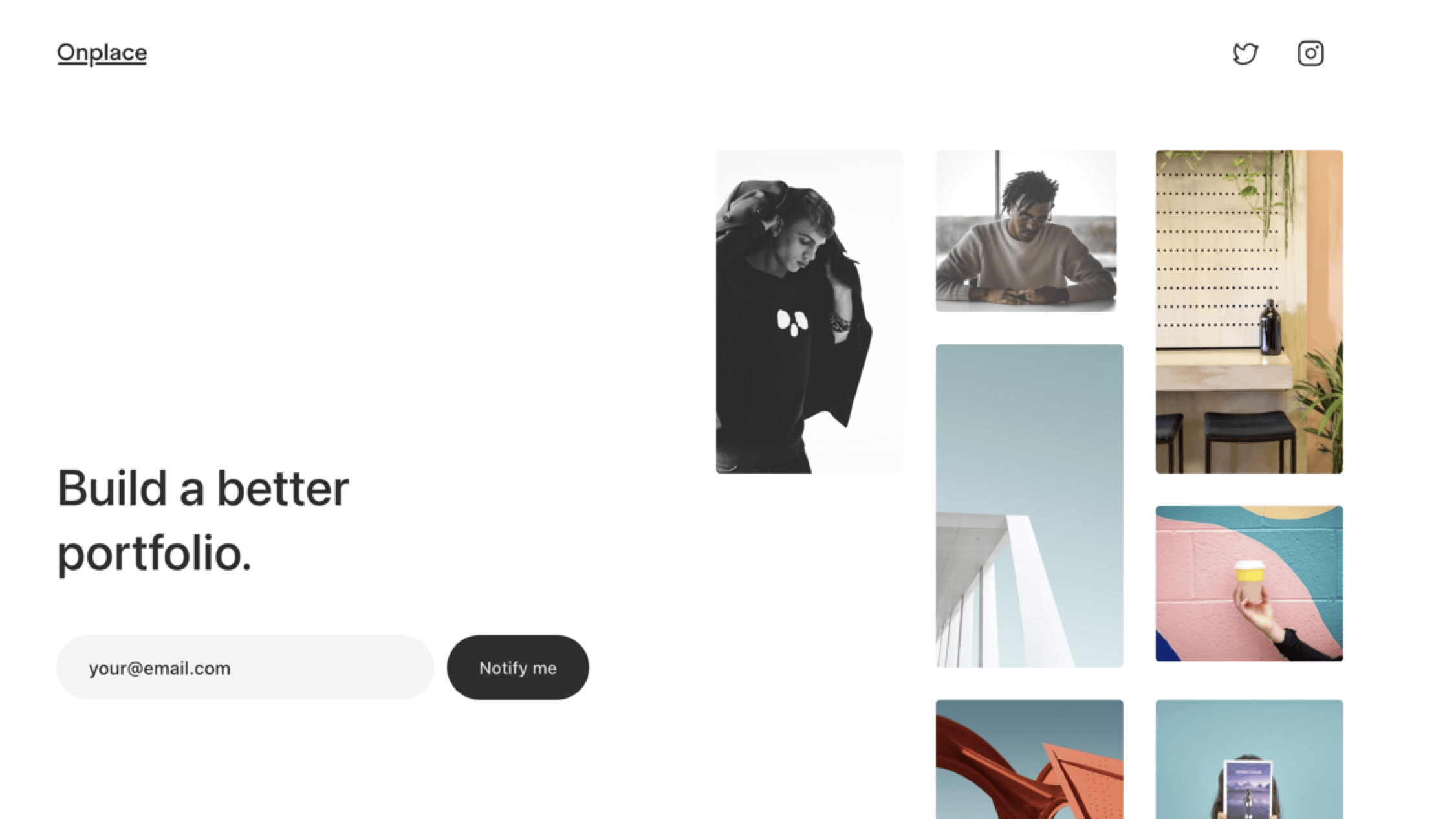
20. Onplace

Onplace employs a simple design for their website that features moving images and small blurbs about their product. They waste no words on their services, demonstrating their expertise through samples. An email-capture field centered in the hero section observes its importance.
This minimalist web design example uses white space to make the copy readable. Each subhead, which has a different font weight, stands out and has a corresponding minimalist icon.
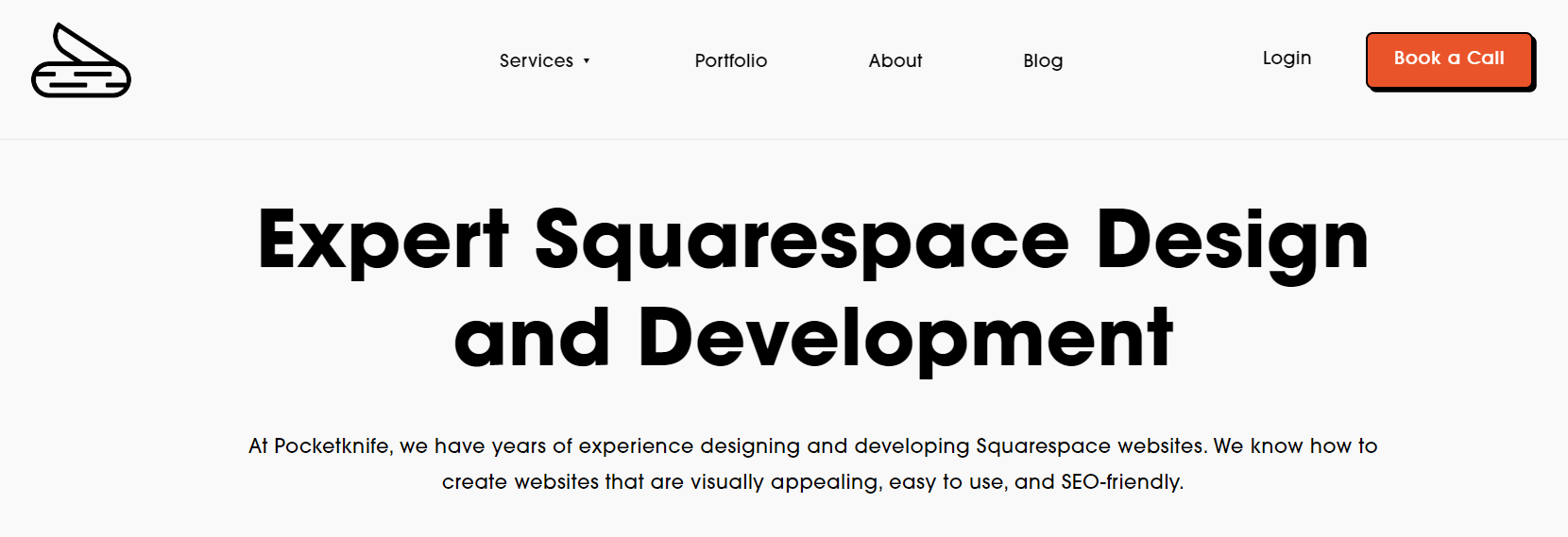
21. Pocket Knife

Pocket Knife design agency focuses on the Squarespace platform. A black background with a white font expresses their expertise neatly and calmly.
This company cuts right to the chase with a barebones approach to website design. Using only white and gray backgrounds, the website uses a striking orange color for its CTAs, which are impossible to miss.
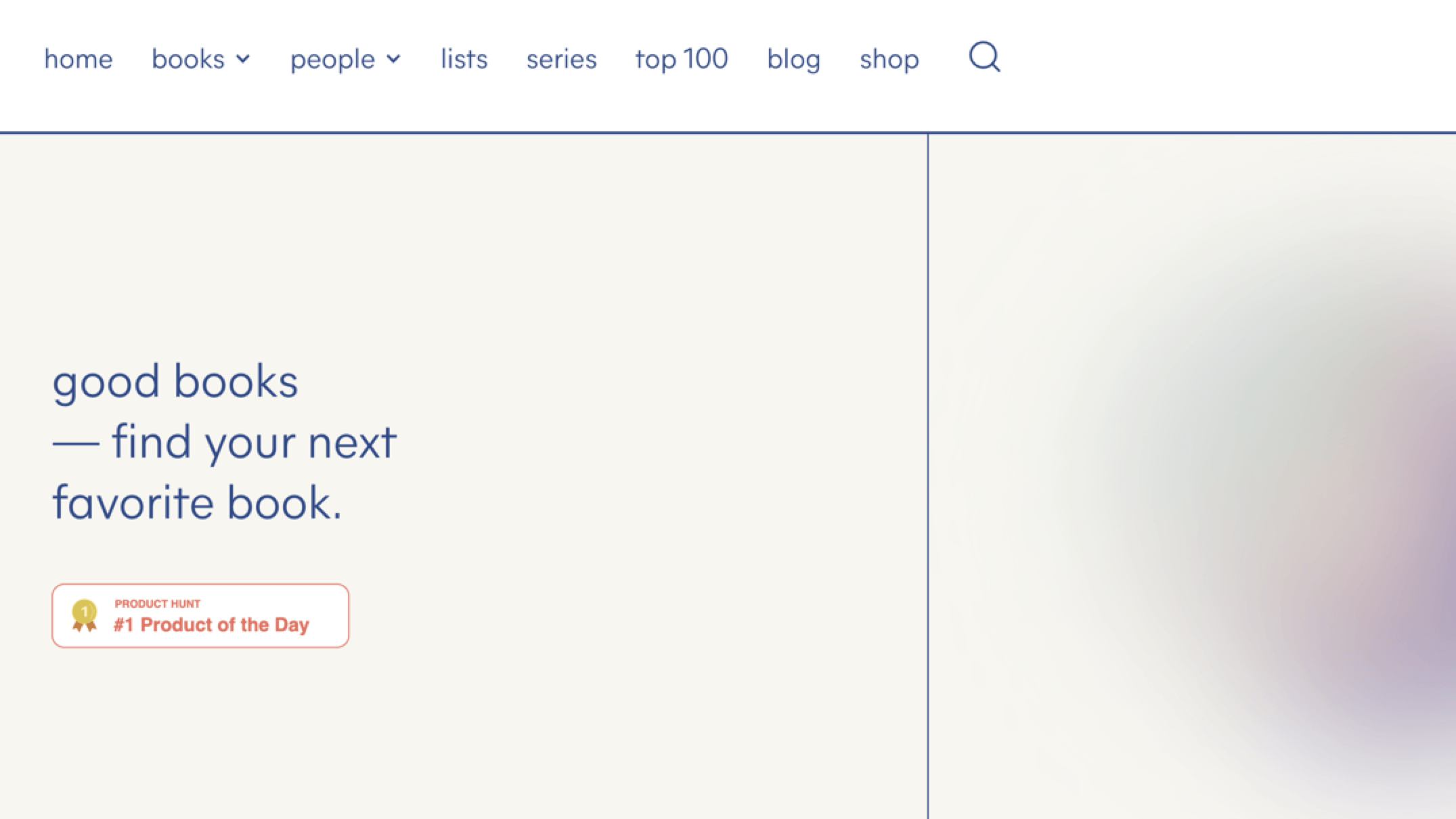
22. Good Books

Good Books presents popular titles in a straightforward interface. You can find book recommendations and highlights sprinkled in between quotes.
The website’s navigation is intuitive. In addition, it uses a consistent color palette across its pages. In its product pages, white space surrounds the book covers.
This website is an excellent example of functional, minimalistic design paired with precision marketing.
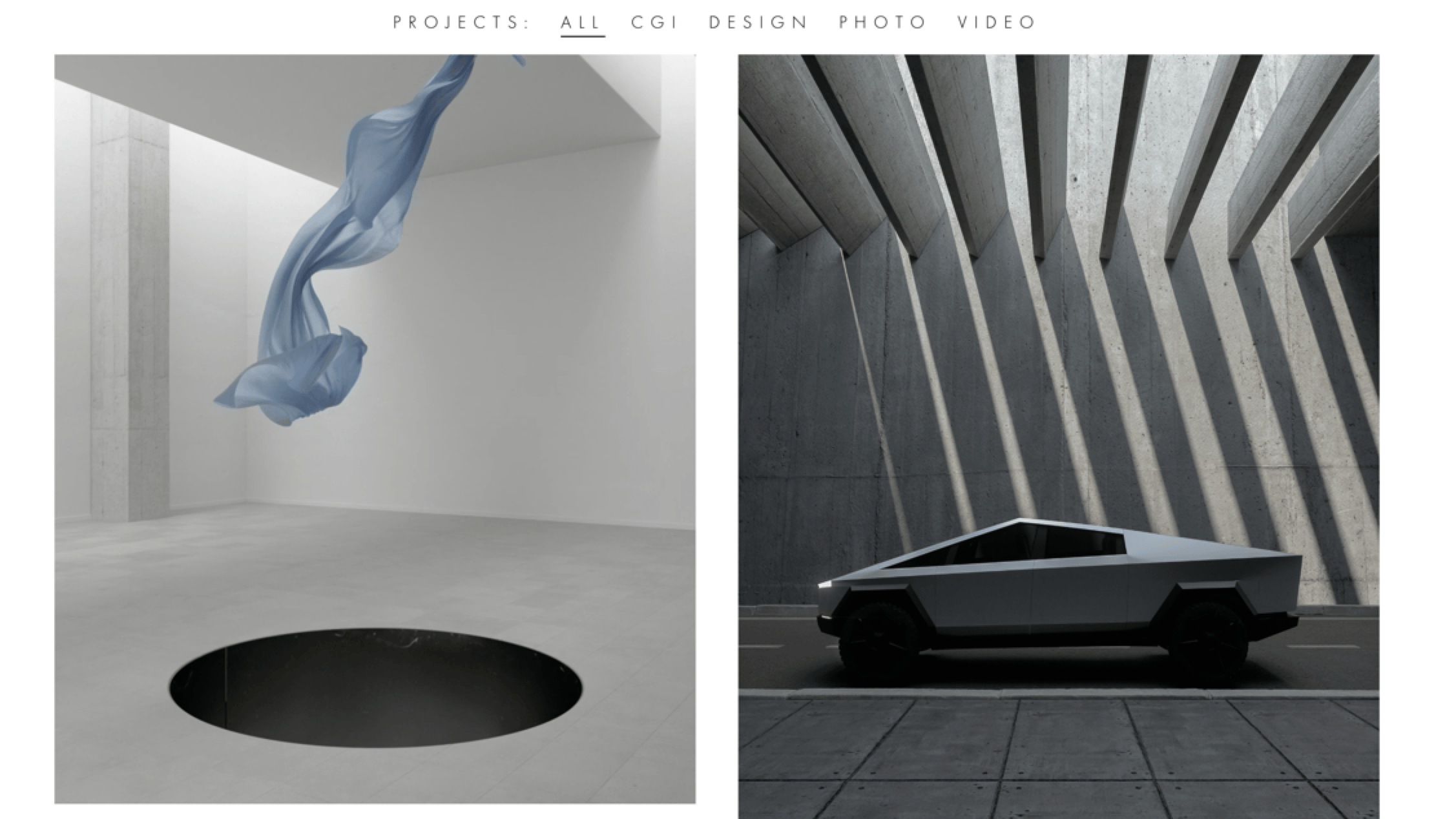
23. Ignant

Ignant makes things simple with a white background and detailed photos. This production company lets their work do the talking as they take visitors for a ride through their extensive portfolio.
This website employs clever typography and white space, making the site easy to read, browse, and use.
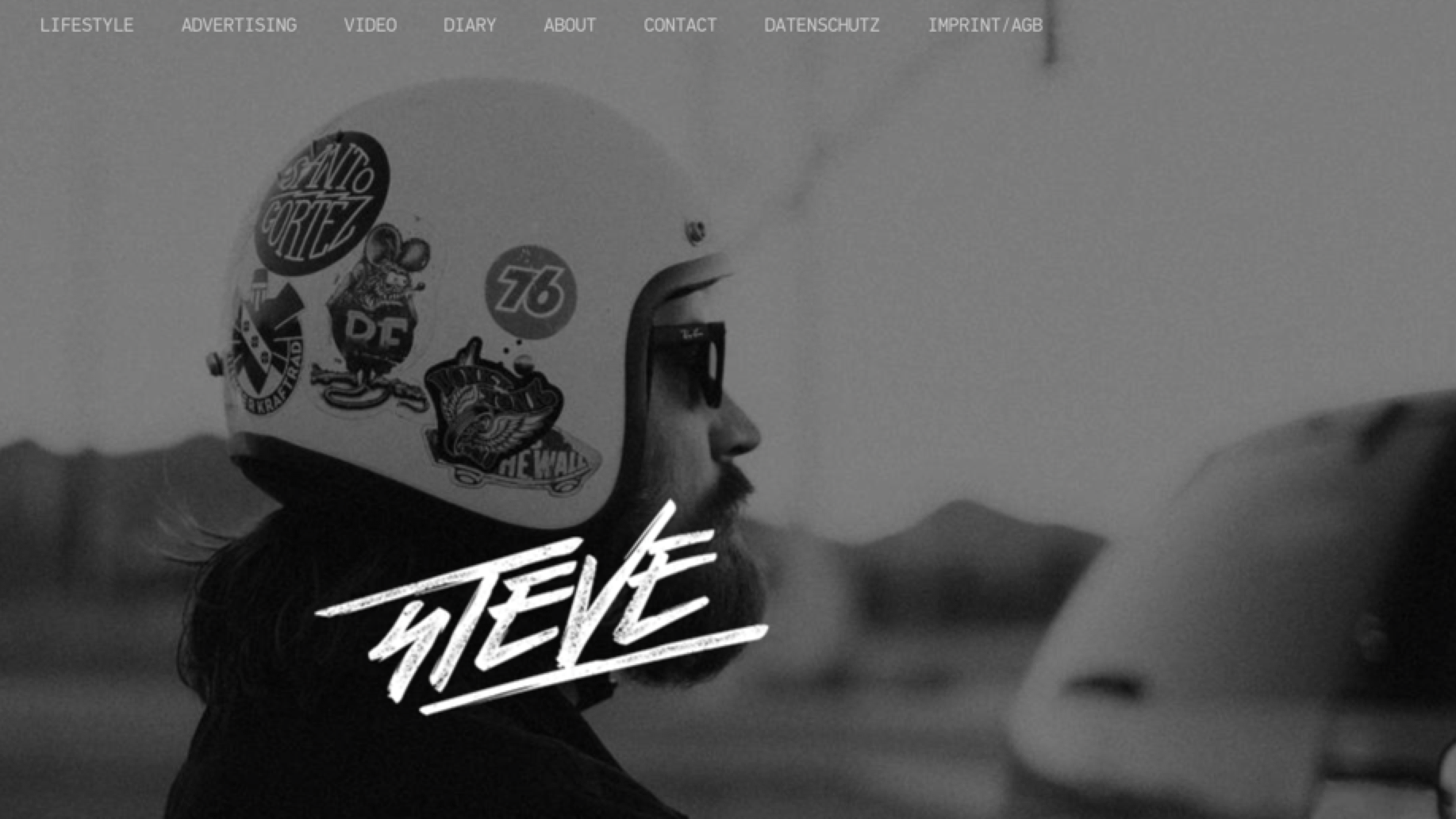
24. Studio Steve

Studio Steve is an excellent photography website that has just about zero words.
On the home page, you are greeted with a simple image that loads the portfolio upon clicking. You can see how masterful the photographer is at his craft just by the quality and diversity of the images that emerge.
When you click on an image, this minimalist website design example uses ample empty space for the image description.
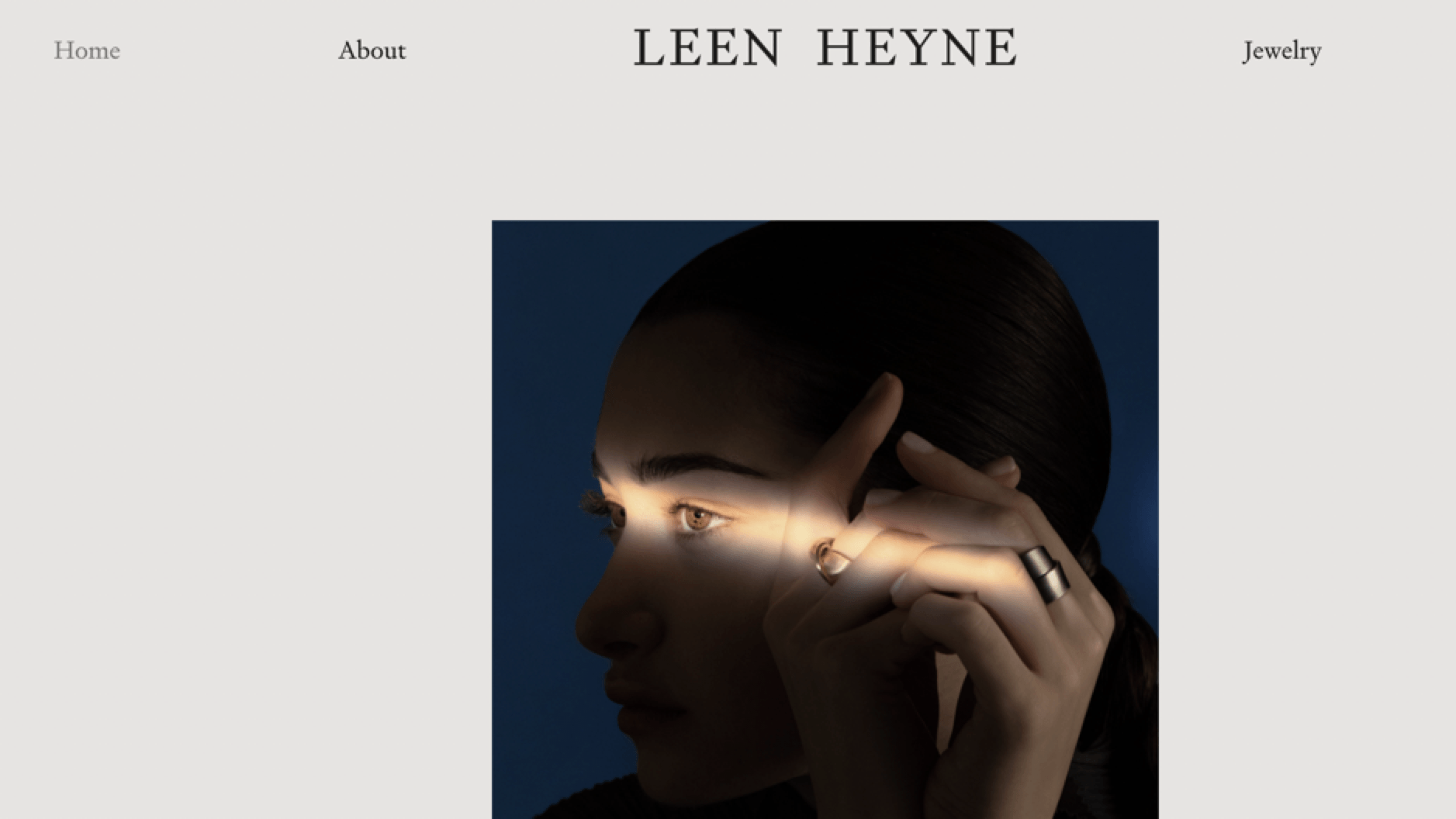
25. Leen Heyne

Leen Heyne sells fine jewelry on a minimalistic website. Photos of his jewelry in action adorn the center of the page, capturing your attention and highlighting its elegance.
Using empty space to surround the copy, this minimalist website design example highlights the text. Lazy loading is used to show the beautiful photos.
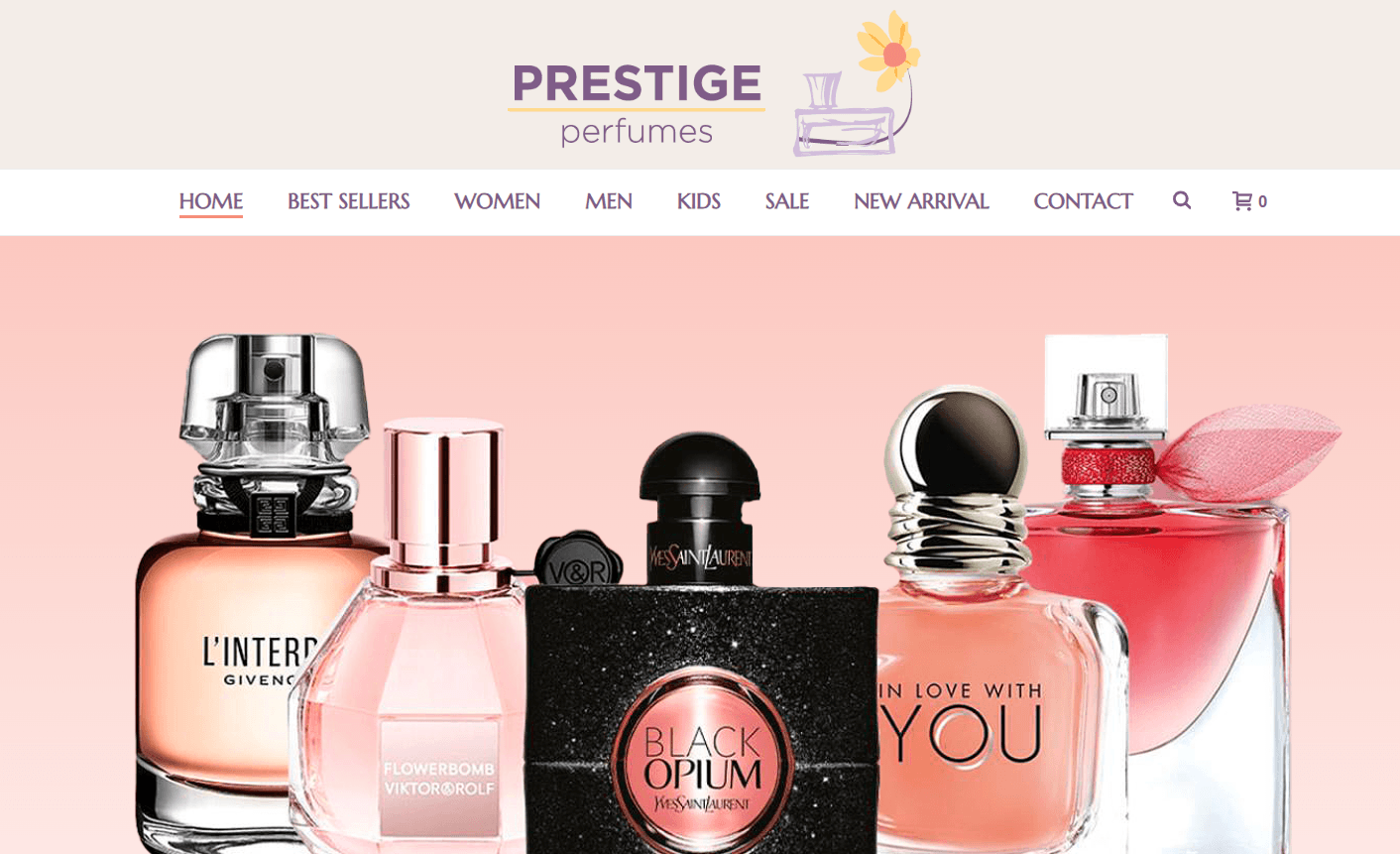
26. Prestige Perfumes

Prestige Perfumes is next on the list of minimal website design examples. Only the necessary elements are found on each page.
With enough white space surrounding the product image, name and description, each product page has a visual hierarchy that’s easy to understand. As a result, browsing and shopping are easy!
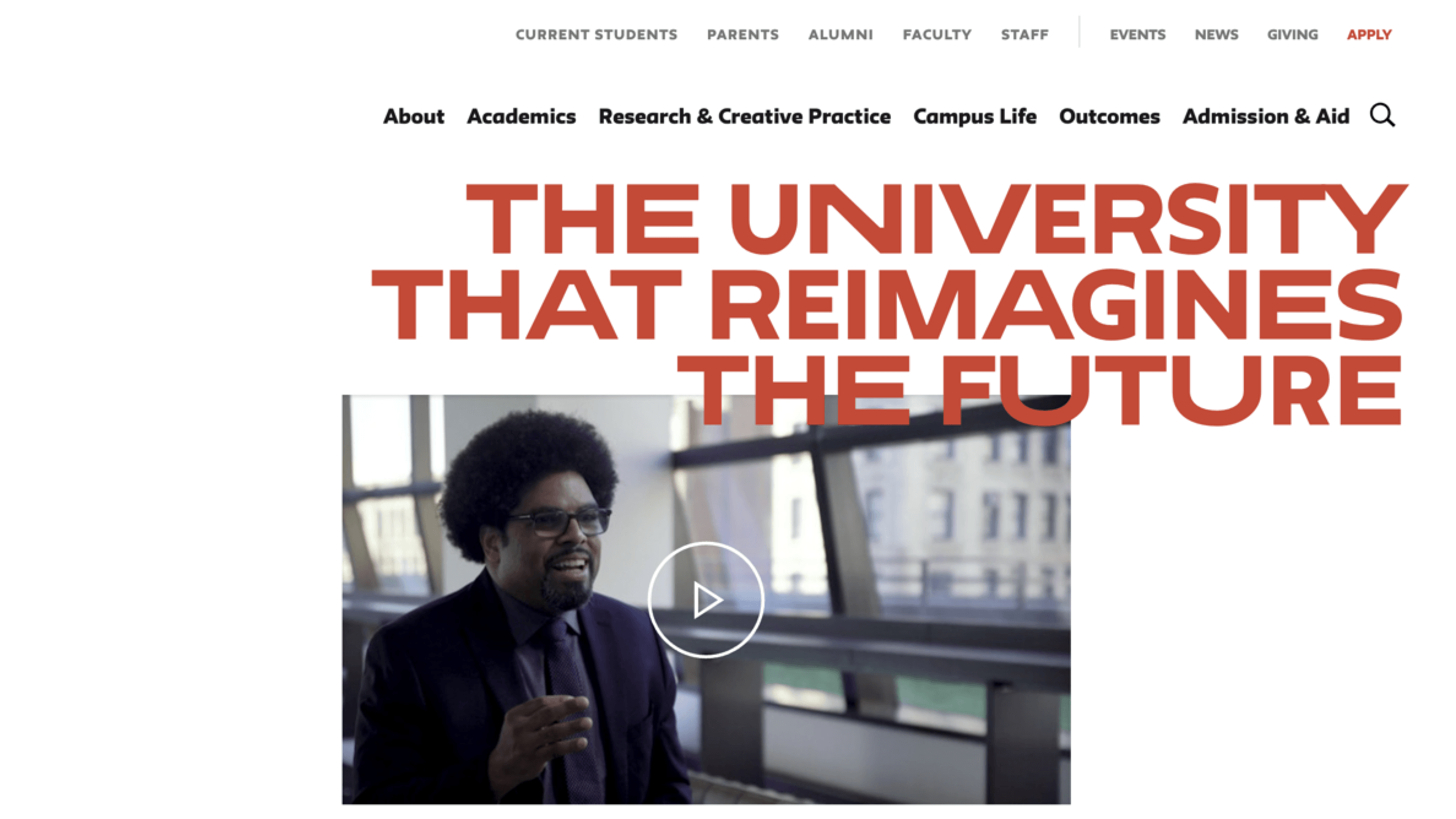
27. The New School

The New School takes advantage of minimalistic design by using color schemes that blend well together. A sharp contrast in colors helps visitors read with ease, and various helpful links are available on the navigation bar.
The site employs various font weights and colors to emphasize different parts of a page’s content.
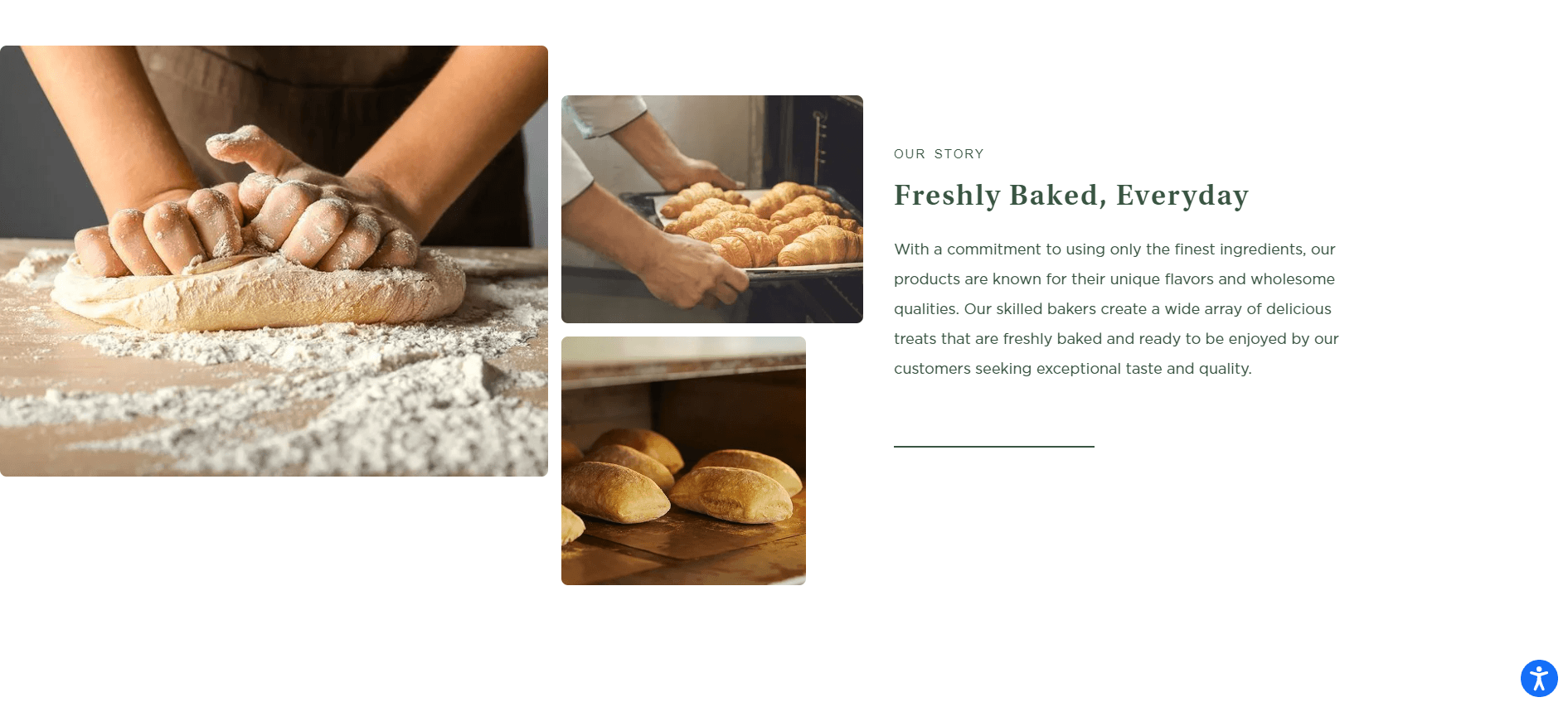
28. Tous Le Jours

Tous Les Jours is another example of minimal web design. Each image that went onto the site is carefully selected. The color palette is consistent across its pages.
Each text block is easy to read, thanks to the ample empty space surrounding them. Minimalist illustrations support certain parts of the content, making them easier to digest.
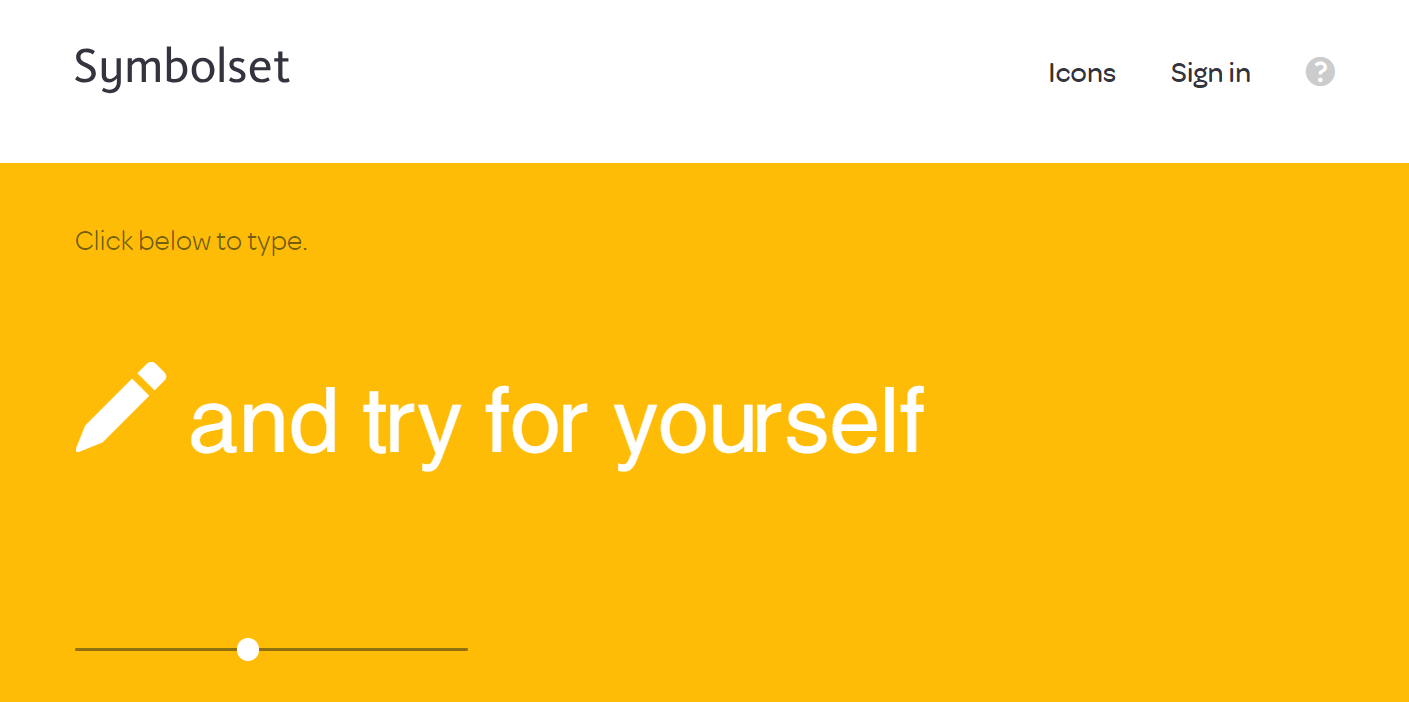
29. Symbolset

Symbolset allows users to convert typed text into symbols and icons. This website is another excellent example of a minimalist website design.
The site has enough white space to let users’ attention focus on certain elements of the page. Its typography emphasizes key messages like the number of keywords and symbols.
30. BMW

BMW USA’s website showcases its product lineup in an organized manner through its minimal web design principle.
The website uses only stunning images of its vehicles. Short descriptions accompany each photo, with a clear visual hierarchy guiding the reader as to what the image is about and which text is a supporting description of the image.
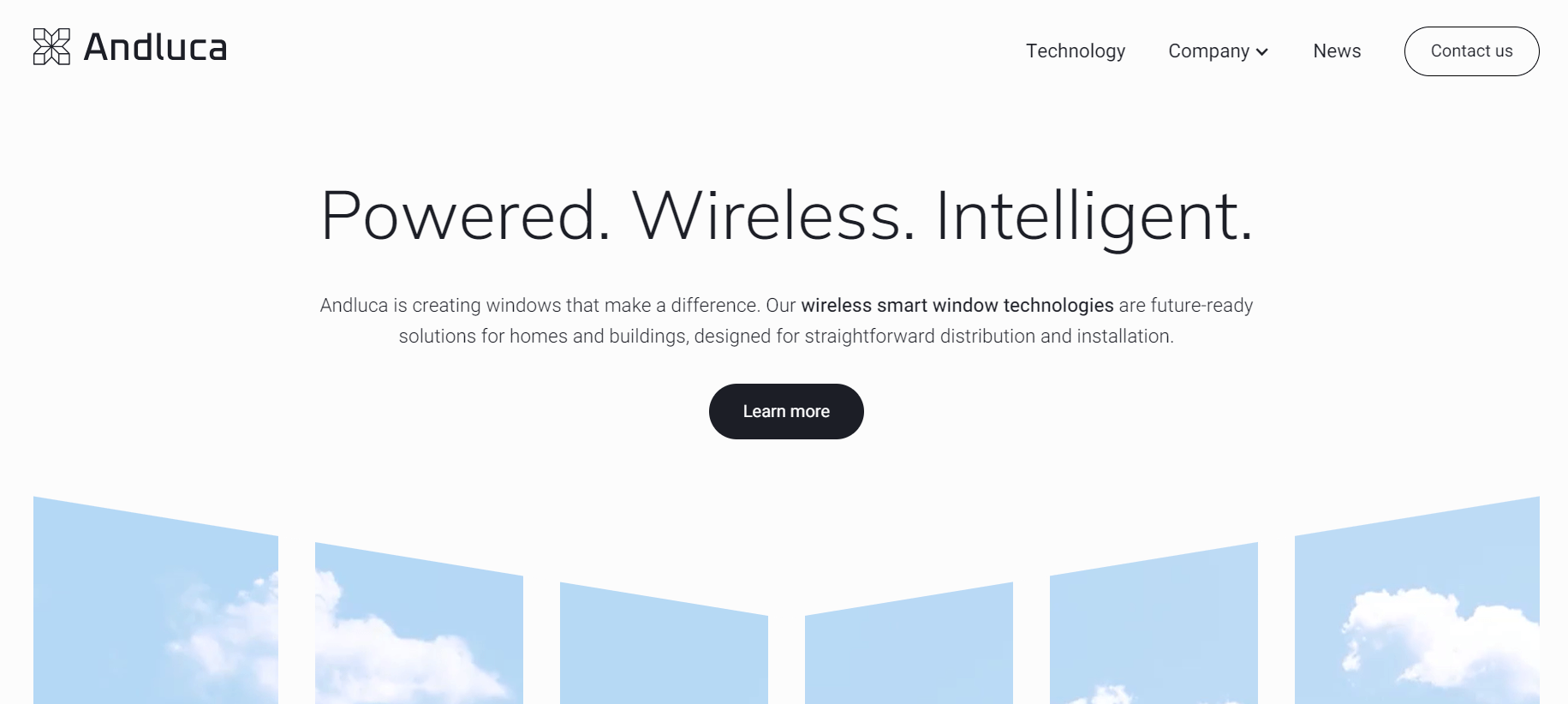
31. Andluca

Andluca focuses on smart window technologies and keeps its website in compact condition. A strong, white background contrasts perfectly with the black typography, allowing users to spend more time on the information without becoming distracted by extra elements.
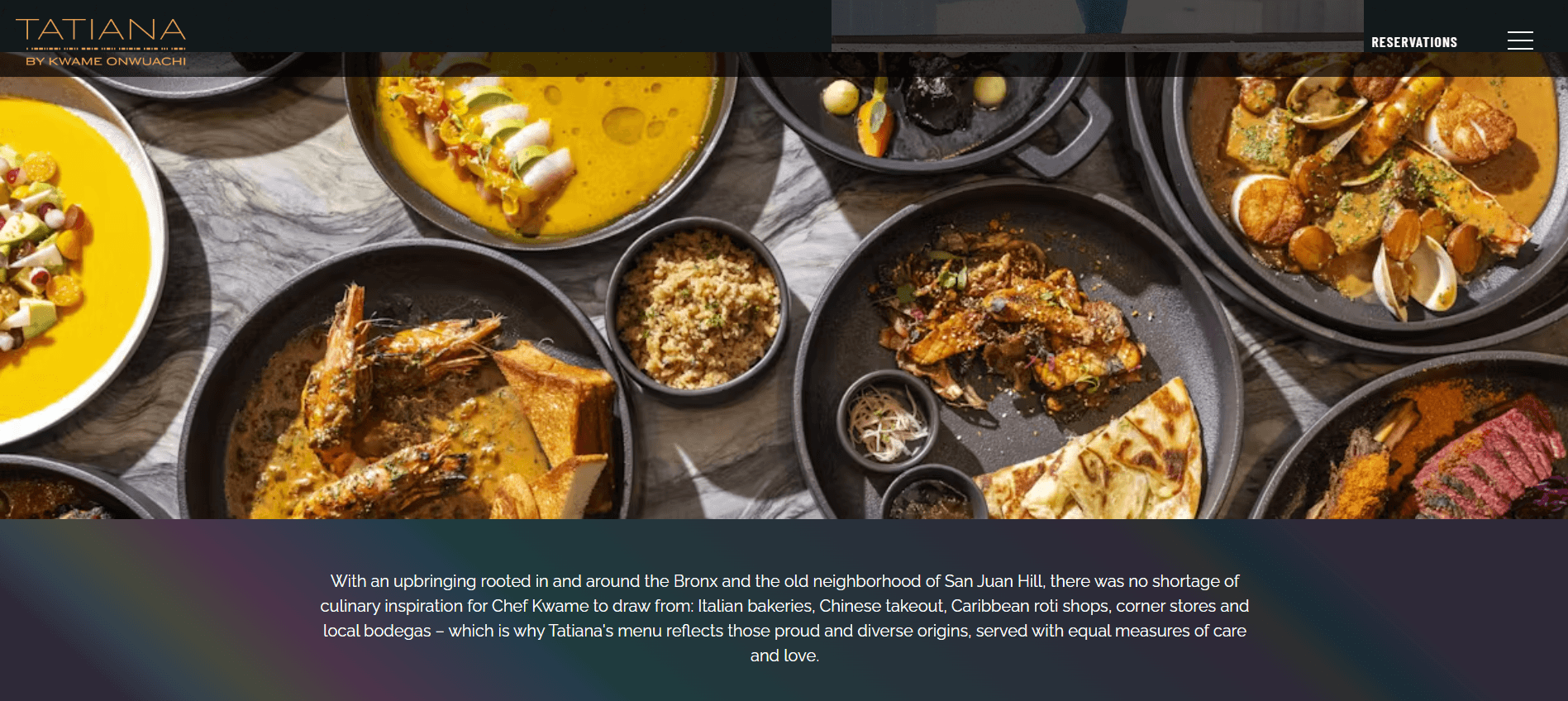
32. Tatiana by Kwame Onwuachi

Tatiana by Kwame Onwuachi’s website shows images of its mouthwatering dishes. Its typography and color palettes make it easy for site users to read through its content and menu.
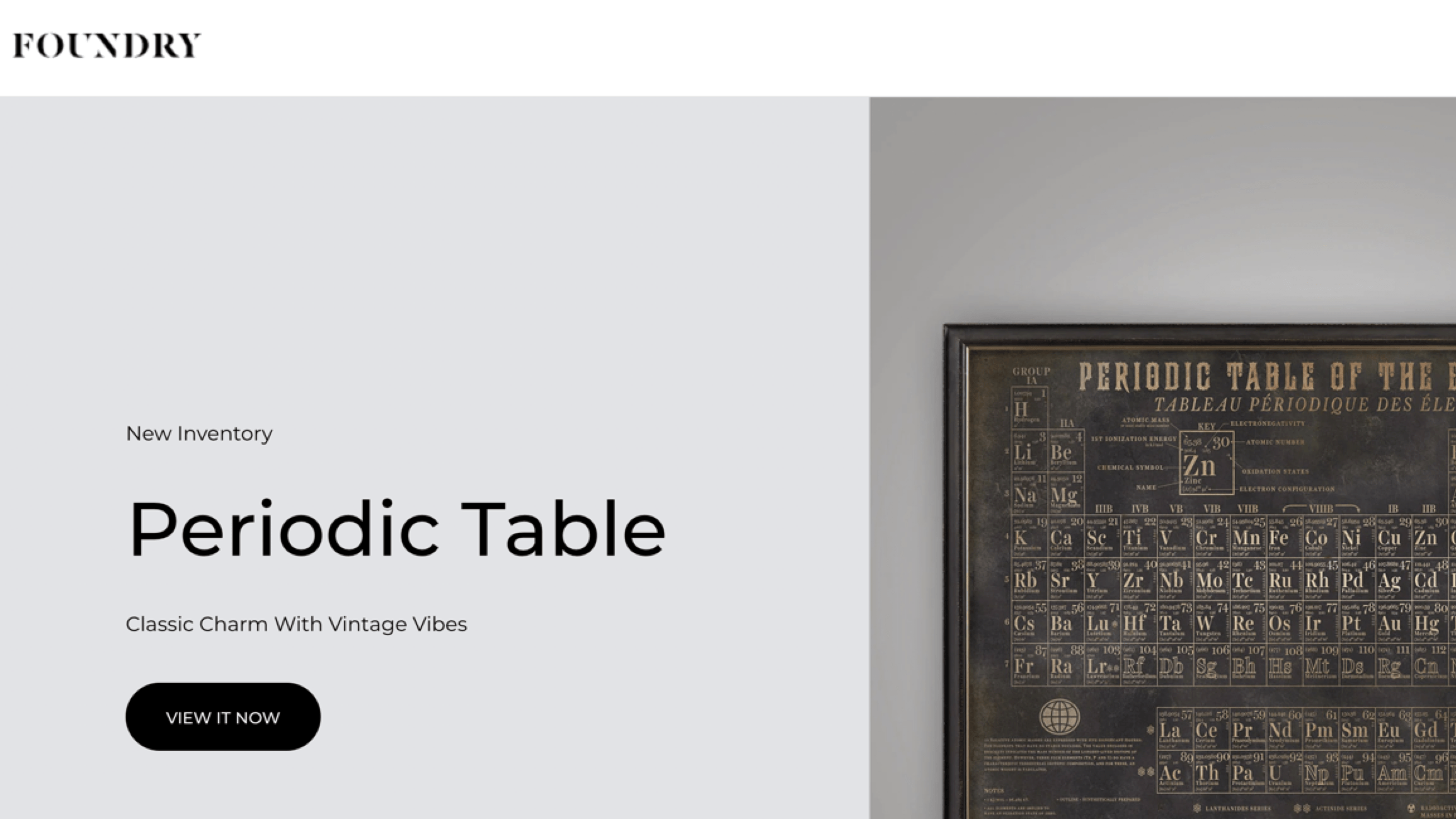
33. Foundry

Foundry seeks to impress you with its optical appeal in a minimalistic manner. Photos lead the way in this simplistic design, prompting the shopper to imagine having the actual art print in their home. The menu opens up filters for shopping by category, too.
The monochromatic color palette lends a clean overall look. The typography and white space in the product pages make it easy to browse and read the pages.
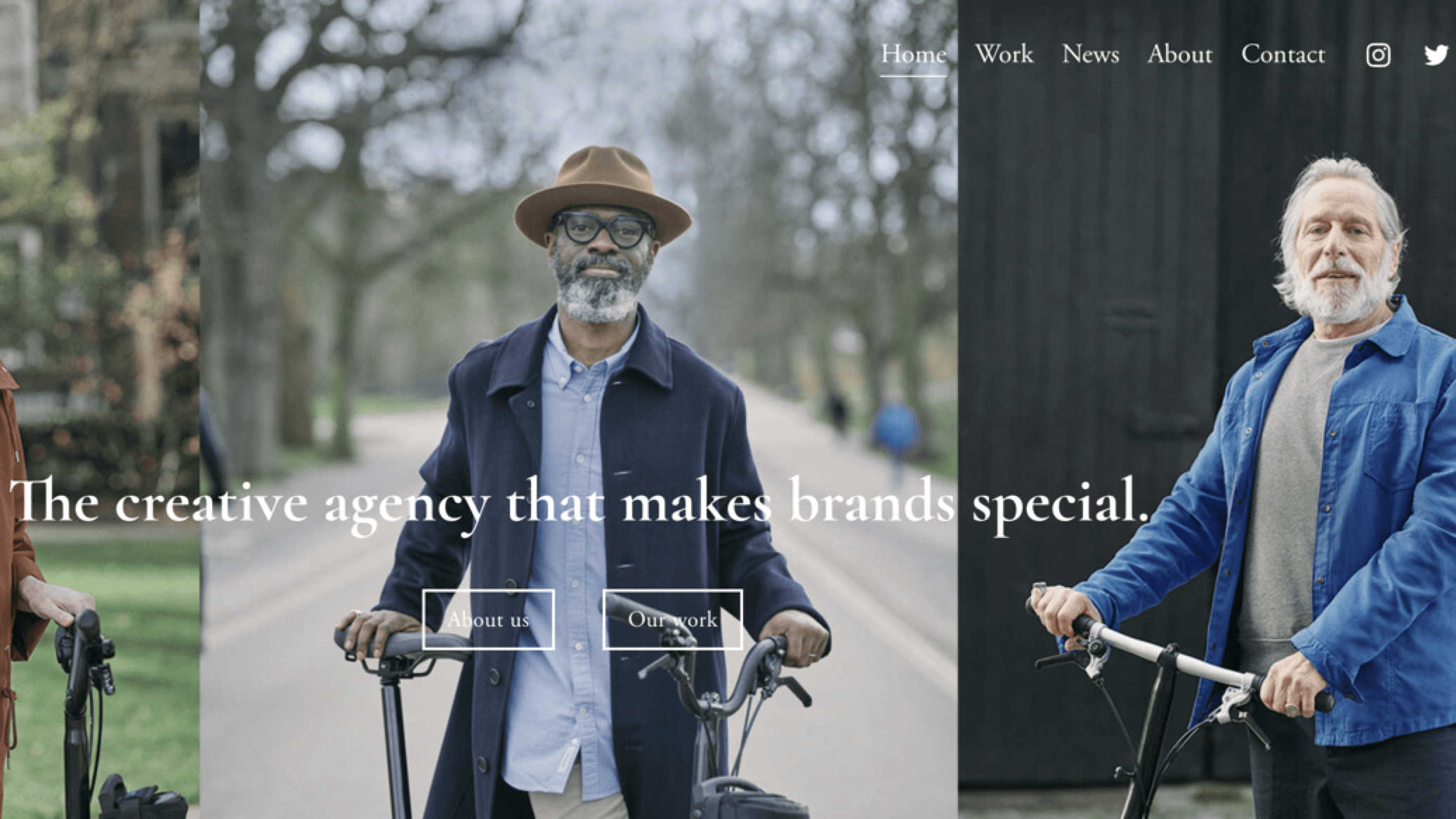
34. Antidote

Antidote is a creative agency that helps brands grow and expand. The home page features a rotating set of animated images that shine with quality.
The typography and white space surrounding text and images make reading through the site a breeze. The CTAs are easy to spot and no unnecessary image or elements fill the page, making this part of our minimalist web design examples list.
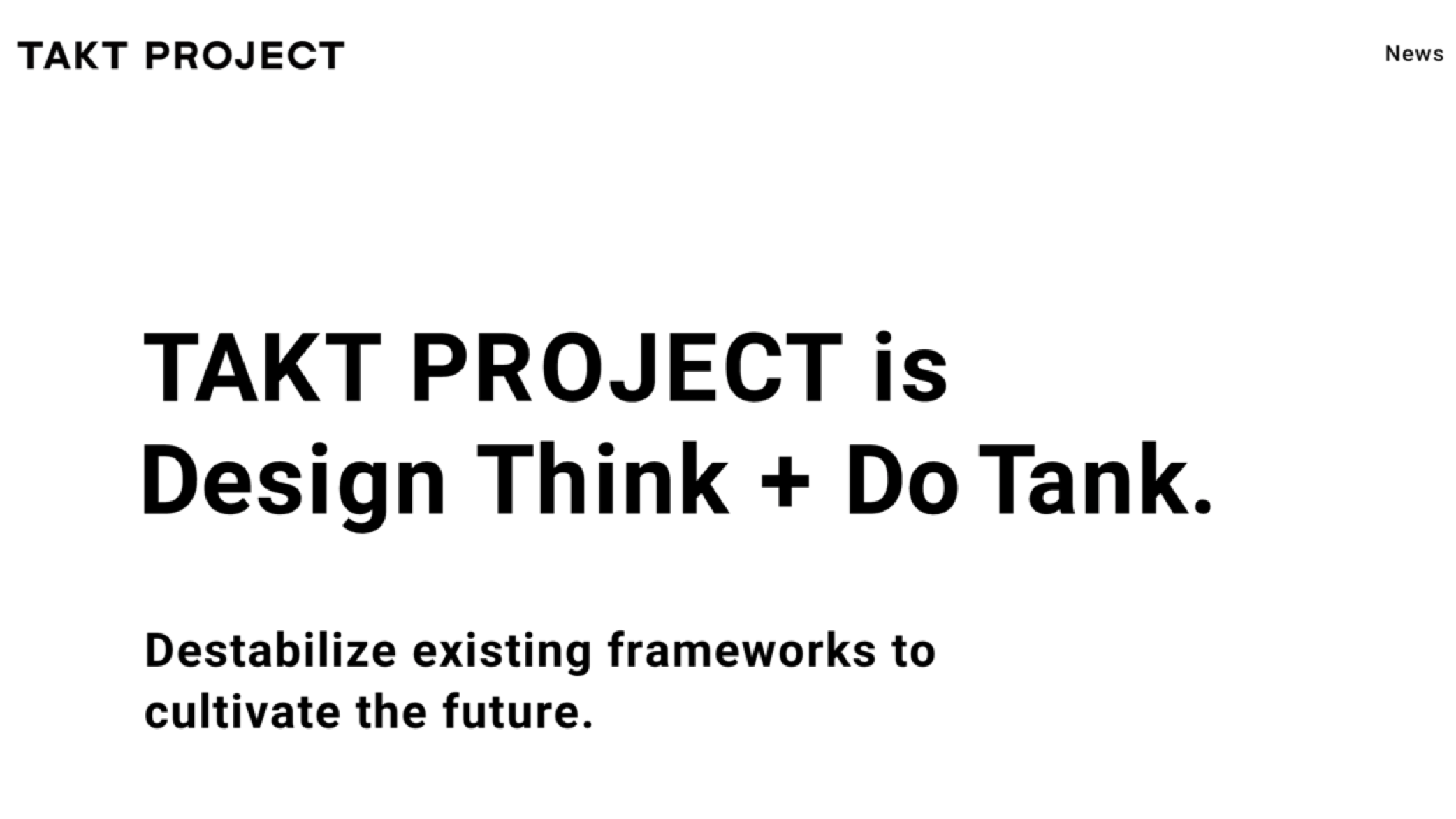
35. Takt Project

Takt Project keeps things nice and simple with its color choice and focuses on past projects. Select images are the focal point for your eyes as you scroll down.
The website employs lazy loading when showing the stunning images on the site. Ample empty space makes it easy to read through the copy and focus on the images on the site.
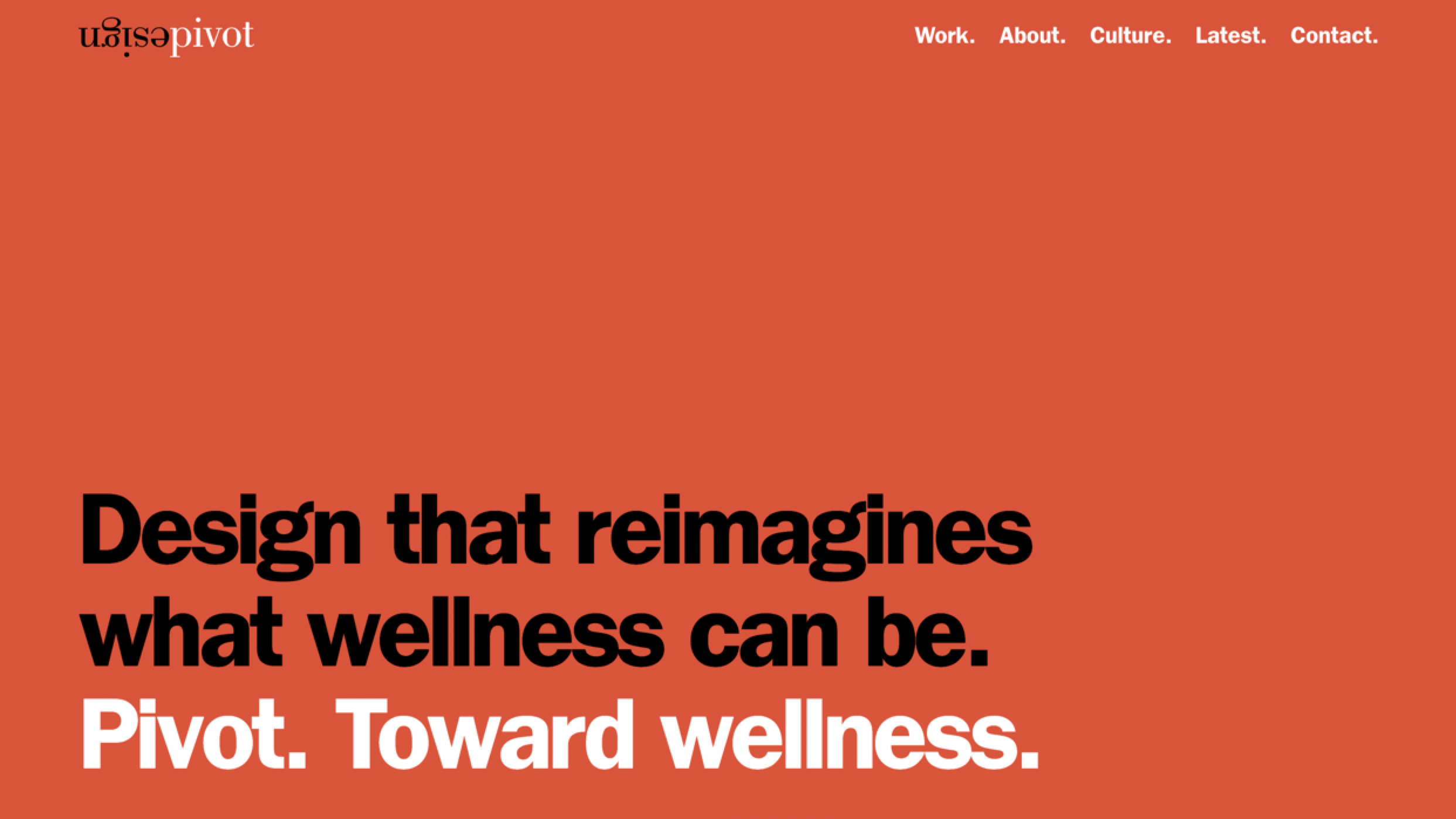
36. Pivot Design

Pivot Design keeps things squeaky clean with bright, contrasting colors and fonts. As you scroll, you can see how just a handful of animated images can convey the right messages.
Its typography and color schemes make it easy to read content on their pages, making this site an excellent example of a minimalist website design. The font weight of the subheads is different from the paragraph’s, while other words on the page are highlighted with the orange color for impact.
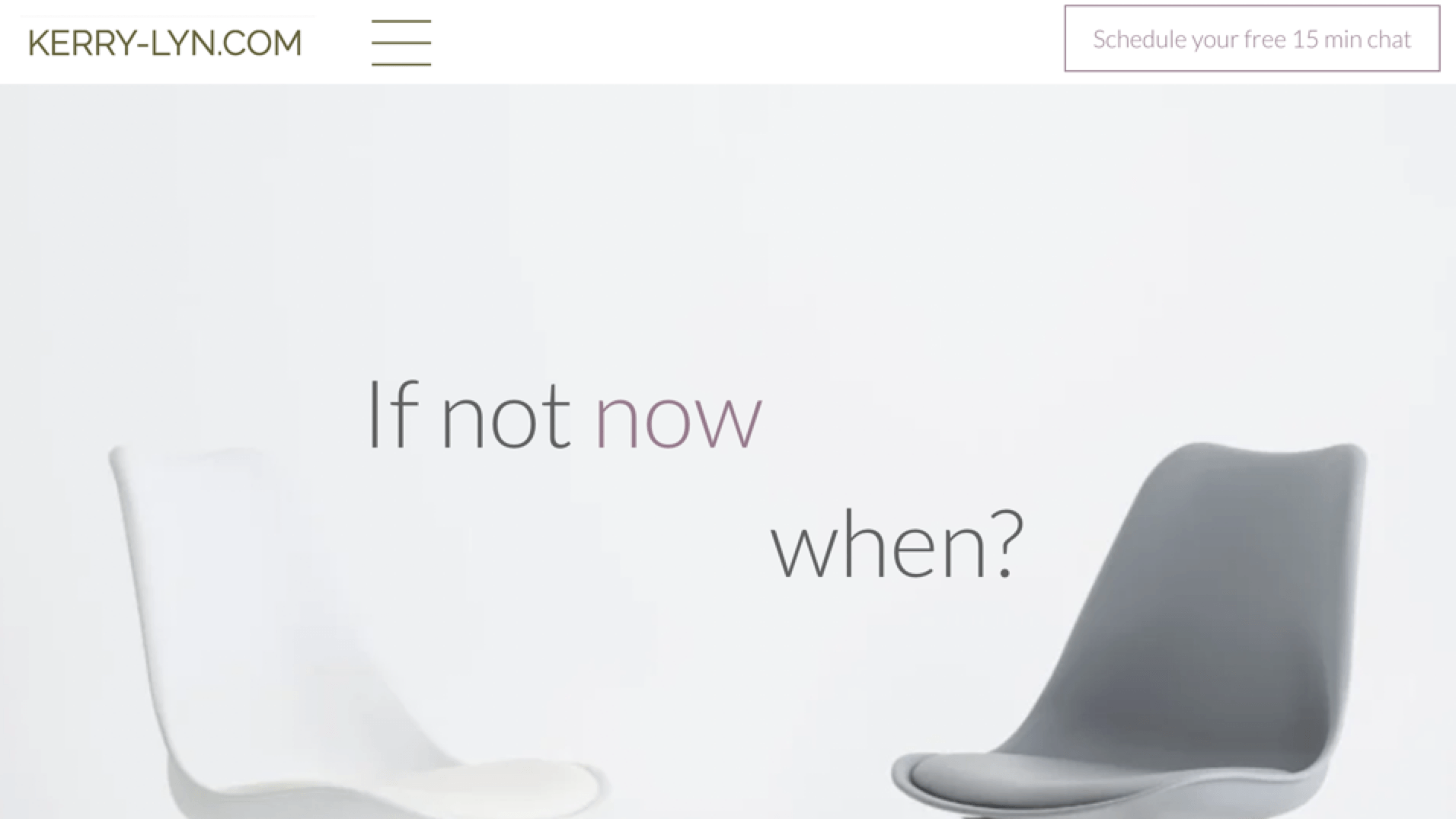
37. Kerry Lyn

Kerry Lyn makes her psychotherapy practice simple and approachable with a minimalist website. The soothing colors and readable font form a welcoming atmosphere for potential clients.
The pages have enough white space, which makes reading its content easy.
38. Zara

Zara captures your attention with full-screen media, chosen to appeal to your fashion sense.
While you’re greeted with stunning product images on its category pages, white space surrounds the short description, making it easy to read.
39. Epok Design

Epok Design sells graphic posters on their simplistic website. They hook you in with an image rotator that showcases some of their best works. Images speak for the company here, where fewer words and other elements are more acceptable.
The color scheme and typography make going through each page’s content easy.
40. Siiimple

Siiimple keeps things simple with a grid layout that showcases their collections. You can hover over any image to get a menu that takes you to the description page or directly to the website.
This minimalist CSS gallery loads quickly and gives users a fun experience. The typography makes key information stand out, and ample white space drives the users’ eyes to key page elements.
Minimalist web designs FAQs
Now that you’ve seen excellent examples of minimalist web designs, let’s go through some FAQs:
What is a minimalist web design?

Minimalist web design definition
A minimalist web design is a strategy that focuses on simple and functional design.
This design approach removes unnecessary elements from a web page with the goal of providing a clean and frictionless user experience to site visitors.
What are the elements of a good minimalist web design?
The elements of a minimalist web design are:
Let’s dive into each one:
White space
Also known as negative space, white space refers to the empty space on a page. It improves the user experience by making your copy readable and enabling users to focus on other important visual elements on the page.
High-quality images
A minimalist design strategy uses only the necessary, high-quality images. These images make conveying your messages to your site visitors more impactful.
Typography
Typography refers to the tactic of carefully selecting a type’s font, size, color, alignment, and more. The goal? To create a visually appealing interface for users.
Visual hierarchy
Visual hierarchy is the arrangement of your page’s visual elements according to their importance. It makes your pages intuitive for your site users.
Color palettes
Color palettes enhance your site’s visual hierarchy. They make your overall site’s design coherent. While minimalist designs typically have white, black, and neutral colors as palettes, brands can also use other muted colors and monochromatic palettes.
What are minimalist web design principles?
Here are minimalist web design principles you can employ:
- Use white space: Minimalist web design employs white space to lead your site users to focus on the page content.
- Employ monochromatic color palettes: Monochromatic color palettes are typically used for minimalist web design. Just make sure your colors have enough contrast to make your website accessible for users with poor vision.
- Use accent colors sparingly: Limit the use of your bright accent colors. Use them for important CTAs to draw your site user’s attention.
- Make the user interface intuitive: Organize your visual elements and content to make it easy for your users to navigate your site and find what they’re looking for.
We foster and form long-term partnerships so that your business has long-term results.
Over 90%
of WebFX clients continue partnering with us into year 2 of their campaign.
Employ a minimalist website with WebFX
Clean, simple website designs bring the most important features to the forefront that may be better for the user to focus on. Minimal websites load faster, look sharper, and are easier to navigate. If you want your website to have the most impact, you must prioritize design.
WebFX is here to help if you don’t have the time or resources to dedicate to web design in-house. We are a leader in full-service digital marketing and the best Baltimore web design agency. We make it easy to get your dream website while encouraging more traffic, conversions, and revenue.
Plus, we have offices all around the globe! For example, we offer London web design solutions, along with offering web design services in Harrisburg, Fort Myers, Ann Arbor, New York City, and more!
Contact us online or call us at 888-601-5359 to speak to a strategist about our web design services!
 Trevin serves as the VP of Marketing at WebFX. He has worked on over 450 marketing campaigns and has been building websites for over 25 years. His work has been featured by Search Engine Land, USA Today, Fast Company and Inc.
Trevin serves as the VP of Marketing at WebFX. He has worked on over 450 marketing campaigns and has been building websites for over 25 years. His work has been featured by Search Engine Land, USA Today, Fast Company and Inc. WebFX is a full-service marketing agency with 1,100+ client reviews and a 4.9-star rating on Clutch! Find out how our expert team and revenue-accelerating tech can drive results for you! Learn more
WebFX is a full-service marketing agency with 1,100+ client reviews and a 4.9-star rating on Clutch! Find out how our expert team and revenue-accelerating tech can drive results for you! Learn more